Get Nuxt Ui Dark Mode
Nuxt UI Dark Mode enhances user experience by providing a stylish dark theme that reduces eye strain and creates a modern aesthetic. This feature is perfect for developers looking to elevate their web applications.
With Nuxt UI Dark Mode, users can switch between light and dark themes effortlessly. This not only makes your application visually appealing but also promotes longer usage periods without fatigue. Many users prefer dark themes as they can be easier on the eyes, especially in low-light settings. This can lead to higher engagement and satisfaction.
Implementing dark mode in your Nuxt application is simple and offers immediate benefits. Not only does it improve accessibility for users who find bright screens overwhelming, but it also aligns with current design trends that favor minimalist aesthetics. Additionally, offering both modes can help cater to a wider audience, enhancing overall usability.
For developers and designers seeking related images, using dark mode can produce stunning visuals. Images can pop against a darker background, making your content stand out. This contrast can be particularly beneficial for showcasing products or artwork, creating an environment that draws users in.
Overall, Nuxt UI Dark Mode is more than just a styling option. It is a thoughtful addition that enhances functionality while aligning with user preferences. By adopting this dark theme, you can create a more enjoyable and inclusive experience for every visitor to your site.
We've put together a few of the most stunning images for your references, and now we’re super excited to share with you 13 awesome images inspired by nuxt ui dark mode that we're pretty sure you'll vibe with. Scroll down and enjoy:
* We kindly ask you to keep in mind that all the images shown below are simply for reference. We don't host or store any external media on our servers. Everything you see here has been carefully selected and embedded from various sources labeled as copyright-free for non-commercial use. Any media that visitors download is obtained directly from its original source. If you have any concerns about copyright or requests for content removal, we're always available to help. Just send us a message through our contact page.
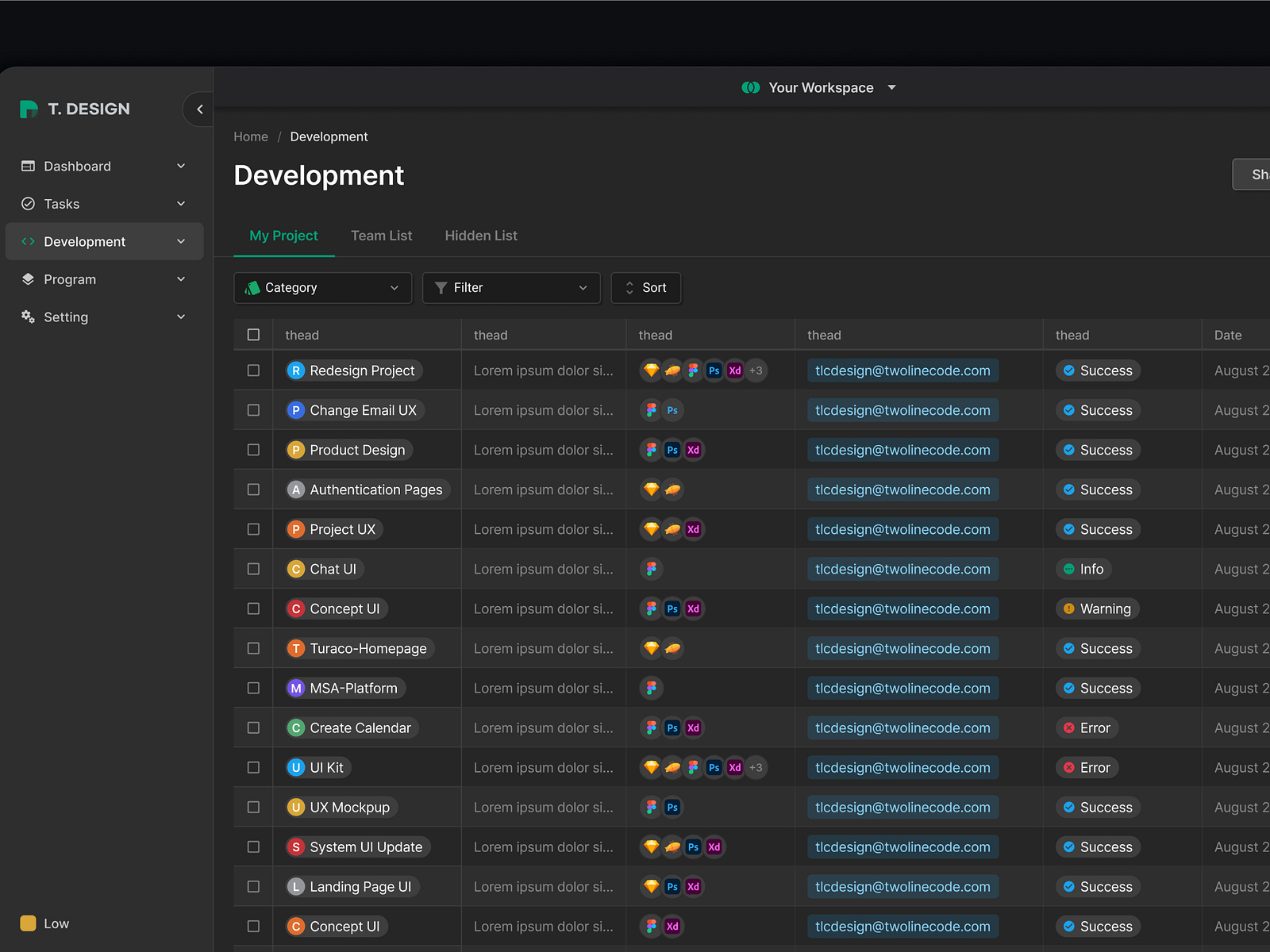
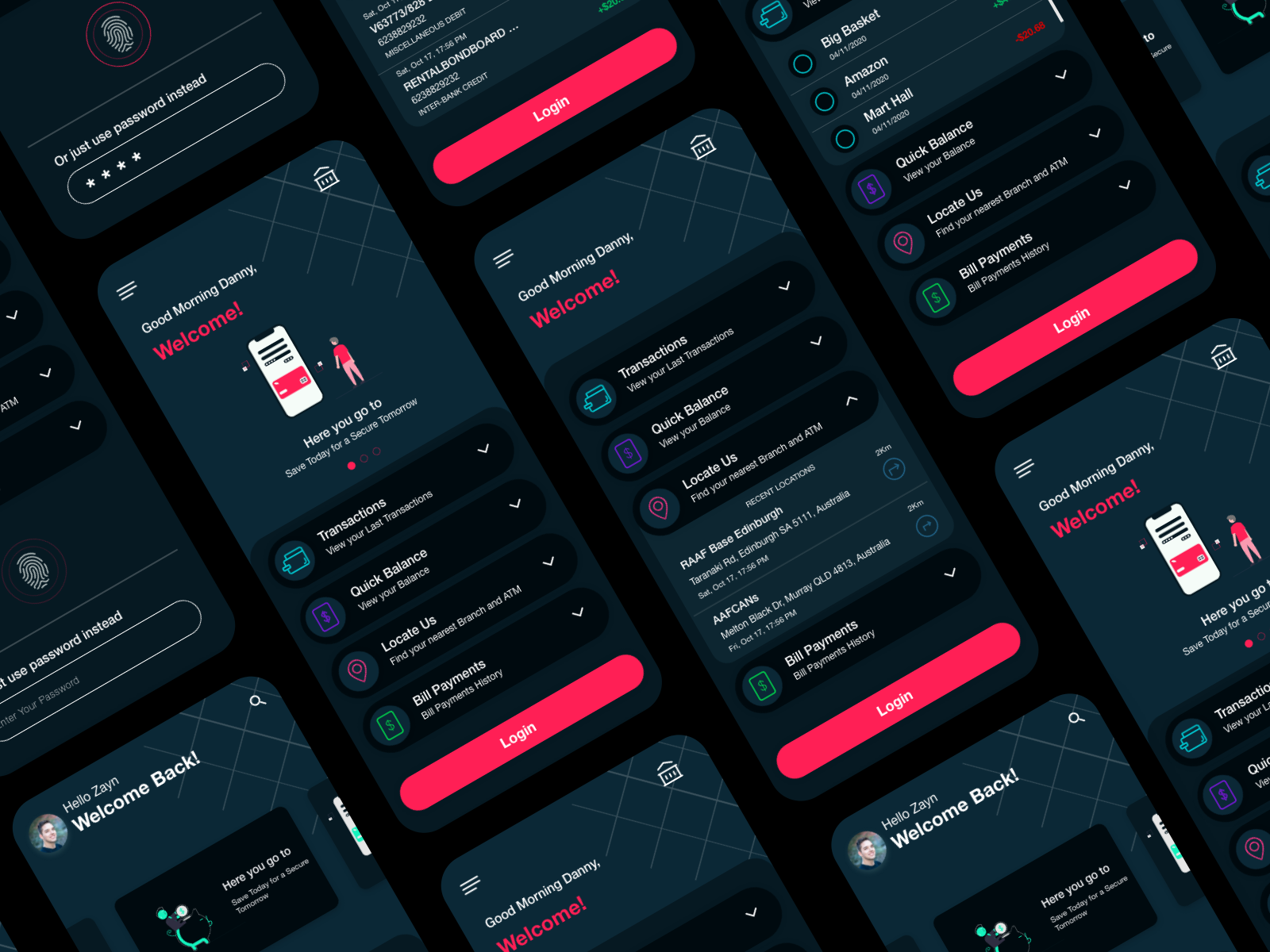
Dark Mode UI Design By Twolinecode On Dribbble

Image Description:
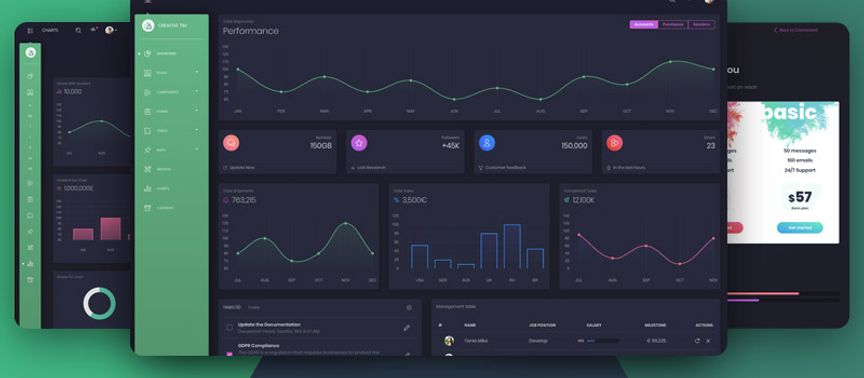
Nuxt 2 - Themes

Image Description:
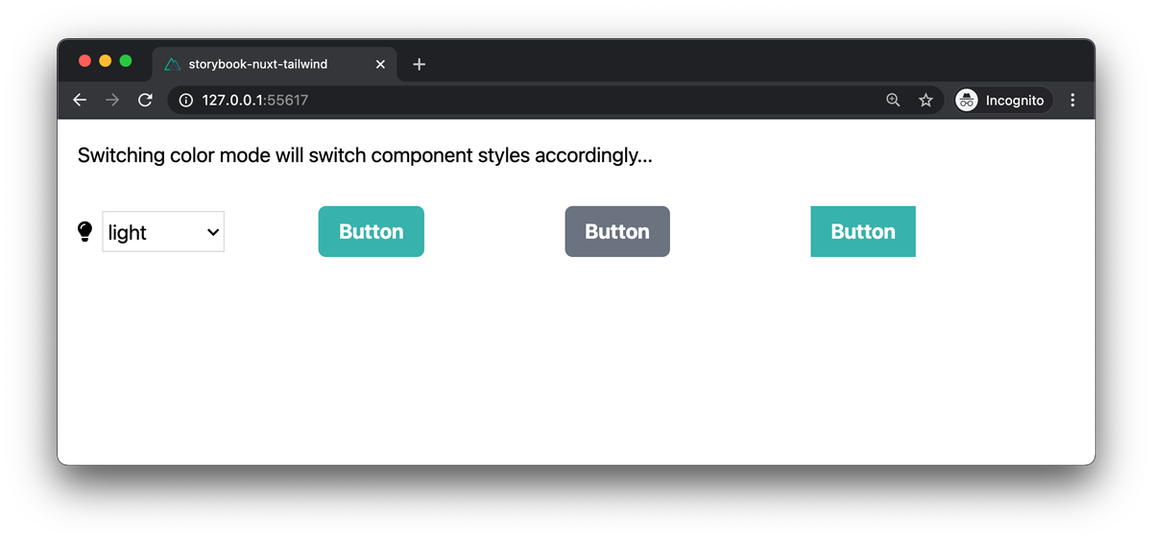
Setting Up Dark Mode For Nuxt And Storybook Via Tailwind CSS | Camillo

Image Description:
Color Mode - Nuxt UI V3

Image Description:
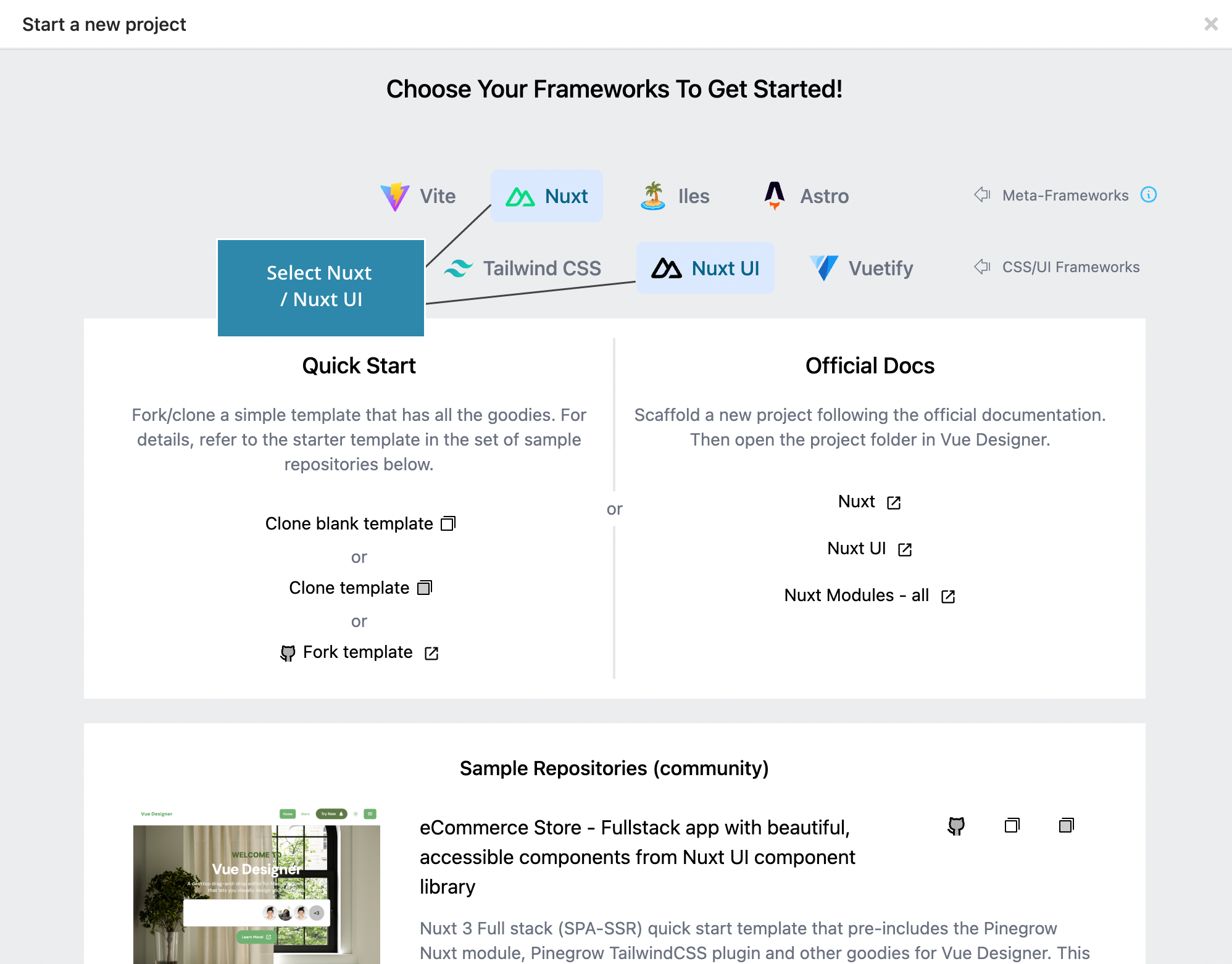
Nuxt UI | Pinegrow Web Editor

Image Description:
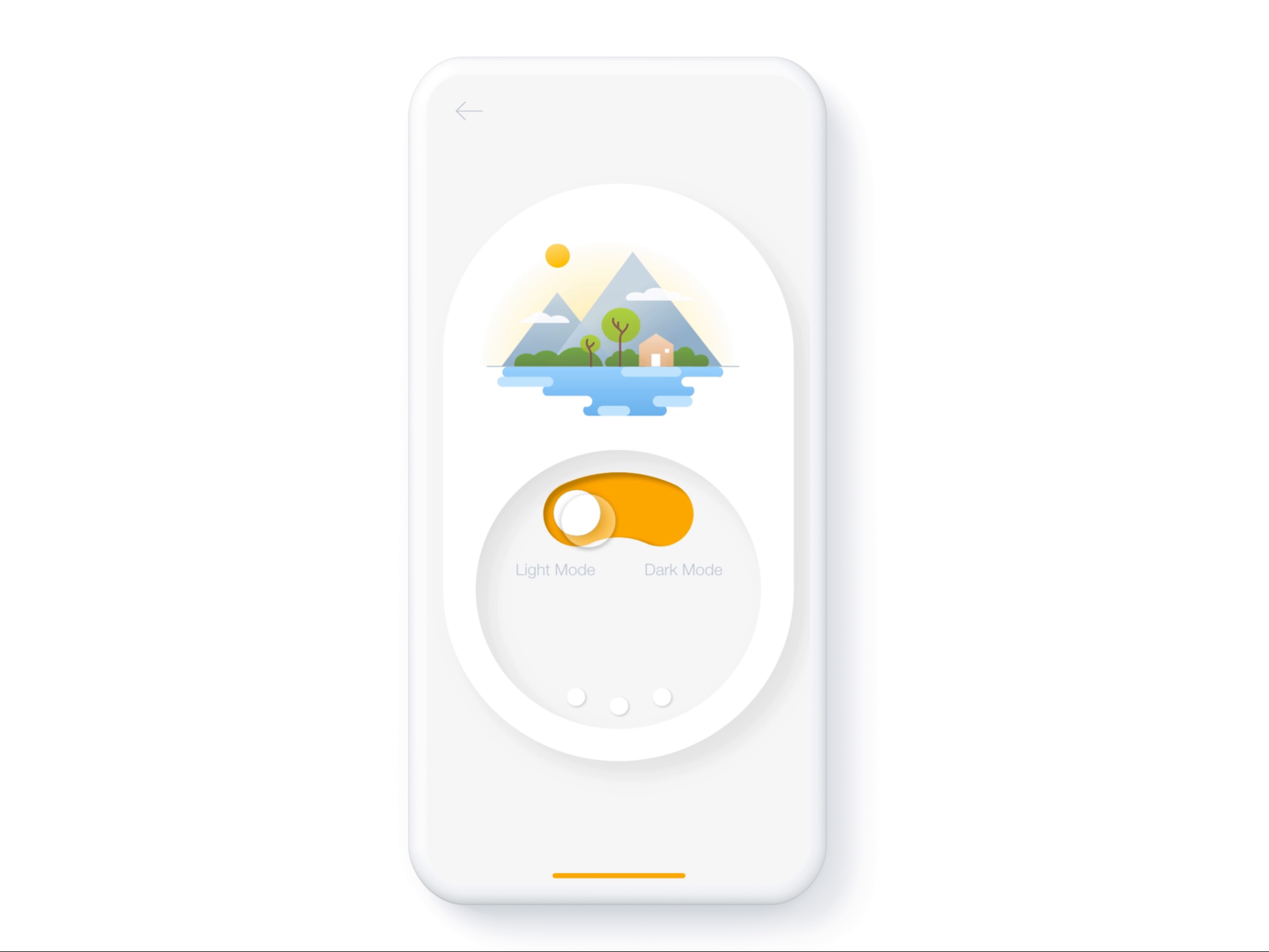
Dark Mode (UX | UI) By Sathishkumar G On Dribbble

Image Description:
Dark Mode UI /UX On Behance

Image Description:
Dark Mode UI By Sulf On Dribbble

Image Description:
Dark Mode UI By PhucHung On Dribbble

Image Description:
How Do I Disable Dark Mode For @nuxt/ui Components? · Issue #812 · Nuxt
Image Description:
Bug With Switching Modes "dark, Light" On Safari In Dashboard UI-Pro
Image Description:
Setting Up Dark Mode For Nuxt And Storybook Via Tailwind CSS | Camillo

Image Description:
Color-mode · Nuxt Modules

Image Description: