Grab Dark Mode In Figma
Dark mode in Figma is a sleek interface option that is easier on the eyes and enhances focus, especially during late-night design sessions.
As designers, we often find ourselves immersed in our projects for hours at a time. The bright screens can be overwhelming and lead to eye strain. Dark mode in Figma offers a solution by providing a calming visual environment. This interface allows you to create stunning designs without the harsh glare of a bright background.
One of the greatest benefits of using dark mode is the boost in visibility it can offer. Colors pop against a darker canvas, allowing for clearer contrasts and more defined elements in your designs. This is especially helpful for those looking for related images and inspiration, as vibrant colors stand out more prominently, making it easier to experiment with ideas and concepts.
Additionally, dark mode can help extend battery life on devices with OLED screens. For designers always on the go, this means you can spend more time creating and less time searching for a charger. The comfort that dark mode provides is not just about aesthetics but about supporting productivity and well-being.
Whether you are a seasoned designer or just starting, Figma's dark mode is a game-changer. Embrace this innovative tool and transform your design experience into something more enjoyable and less straining on your eyes. You will find that inspiration flows more freely in a cozy and comfortable workspace.
We've curated a few of the most stunning images for your references, so now we can’t wait to share with you 13 seriously cool images focused on dark mode in figma that we know you'll be into. Here you go:
* We kindly ask you to keep in mind that all the images shown below are simply for reference. We don't host or store any external media on our servers. Everything you see here has been carefully selected and embedded from various sources labeled as copyright-free for non-commercial use. Any media that visitors download is obtained directly from its original source. If you have any concerns about copyright or requests for content removal, we're always available to help. Just send us a message through our contact page.
Launched: Figma Dark Mode/Theme - Share An Idea - Figma Community Forum

Image Description:
Dark Light Mode Toggle - Prototype Animation, Sun - Moon, Mobile App

Image Description:
Free Icons (Light Mode + Dark Mode) | Figma Community

Image Description:
Dark & Light Mode | Figma Community

Image Description:
Travel Dashboard Light & Dark Mode | Figma Community

Image Description:
Figma Dark Mode/Theme - Share An Idea - Figma Community Forum

Image Description:
Dark Mode UI | Figma

Image Description:
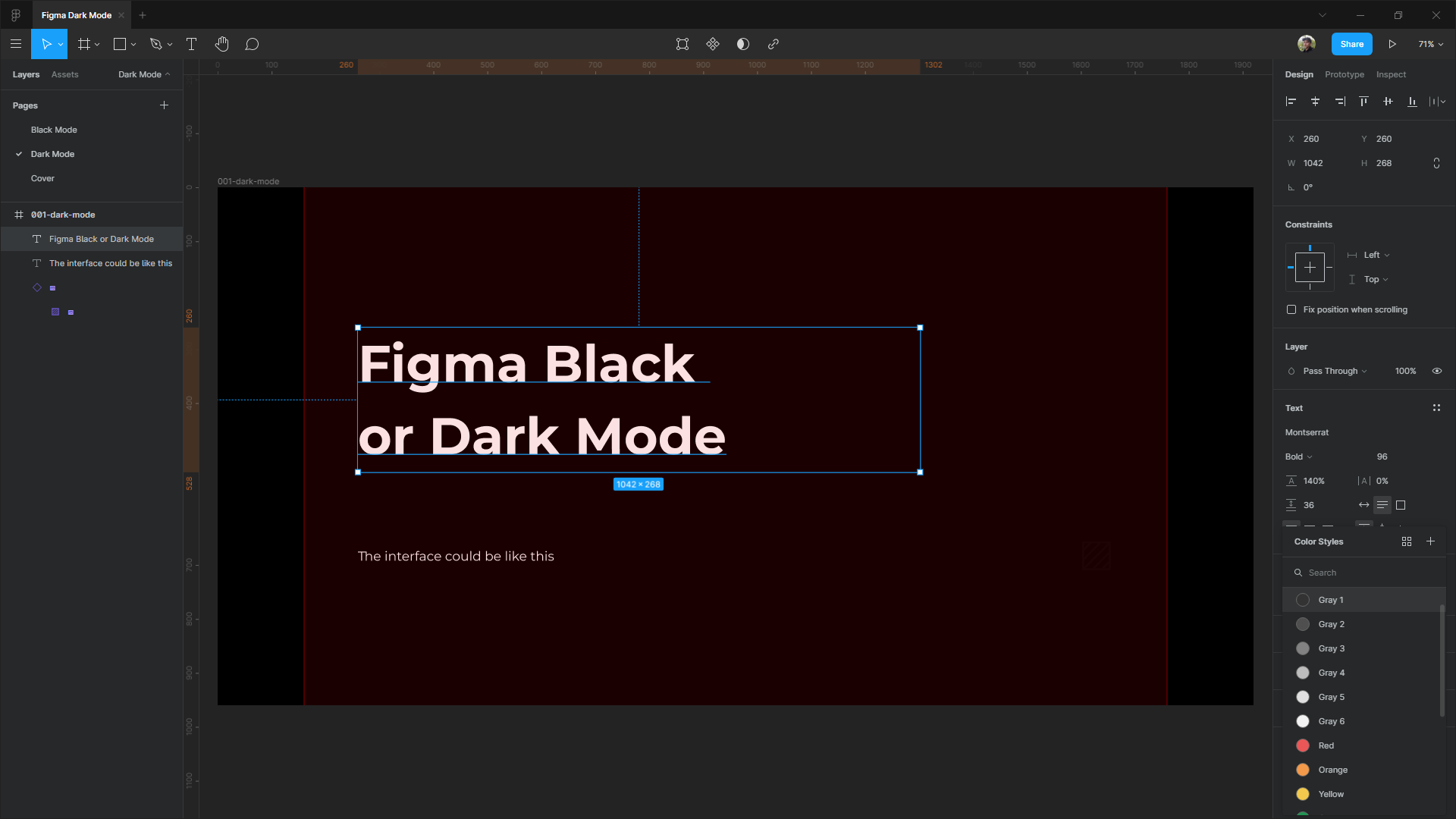
Figma Dark Mode | Figma
Image Description: figma dark interface clamouring
Dark Mode Button | Figma

Image Description:
Dark Mode Color | Figma

Image Description:
Light & Dark Mode (Figma Variables) | Figma

Image Description:
Figma Dark Mode | Figma

Image Description:
Simple Personal Portfolio Wesbsite - Dark Mode | Figma Community

Image Description:




