Fomantic Ui Dark Mode
Fomantic UI dark mode enhances user interfaces with a stylish and comfortable dark theme that reduces eye strain and improves readability. Developers love its sleek design and versatility.
In a world that increasingly embraces dark themes, Fomantic UI stands out by providing a seamless dark mode experience. This feature not only elevates the visual appeal of web applications but also offers practical benefits. Whether you are building a website for personal or professional use, Fomantic UI dark mode ensures your interface remains modern and engaging.
The primary advantage of adopting dark mode is enhanced user comfort, especially during nighttime or low-light conditions. By minimizing blue light exposure, it helps in reducing fatigue and creating a more soothing viewing experience. This is perfect for applications where users spend extended periods, such as dashboards, forms, or social media platforms.
Moreover, dark mode complements creative designs and illustrations. If you are searching for standout visuals, Fomantic UI dark mode allows images to pop against the darker background, bringing them to life in a captivating way. This contrast not only enhances aesthetics but also directs user attention more effectively.
As more users prefer dark themes, implementing Fomantic UI dark mode can give your projects a competitive edge. By embracing this design trend, you can attract a broader audience and ensure that your website or application feels contemporary. Dive into the dark side and harness the full potential of Fomantic UI dark mode.
We've put together a fresh batch of the most stunning images for your references, and now we can’t wait to show you 13 stunning images related to fomantic ui dark mode that we're pretty sure you'll vibe with. Feast your eyes:
* We kindly ask you to keep in mind that all the images shown below are simply for reference. We don't host or store any external media on our servers. Everything you see here has been carefully selected and embedded from various sources labeled as copyright-free for non-commercial use. Any media that visitors download is obtained directly from its original source. If you have any concerns about copyright or requests for content removal, we're always available to help. Just send us a message through our contact page.
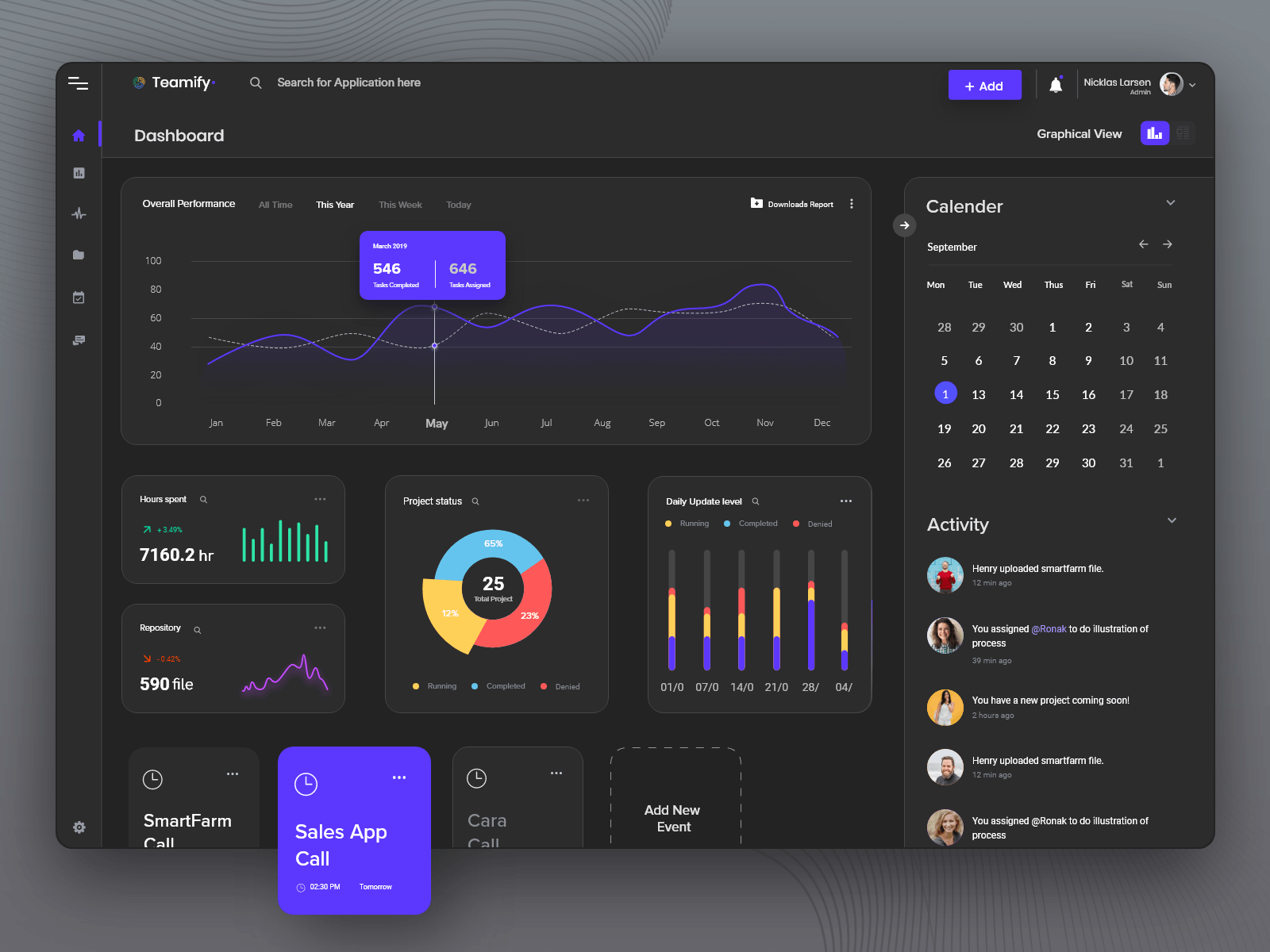
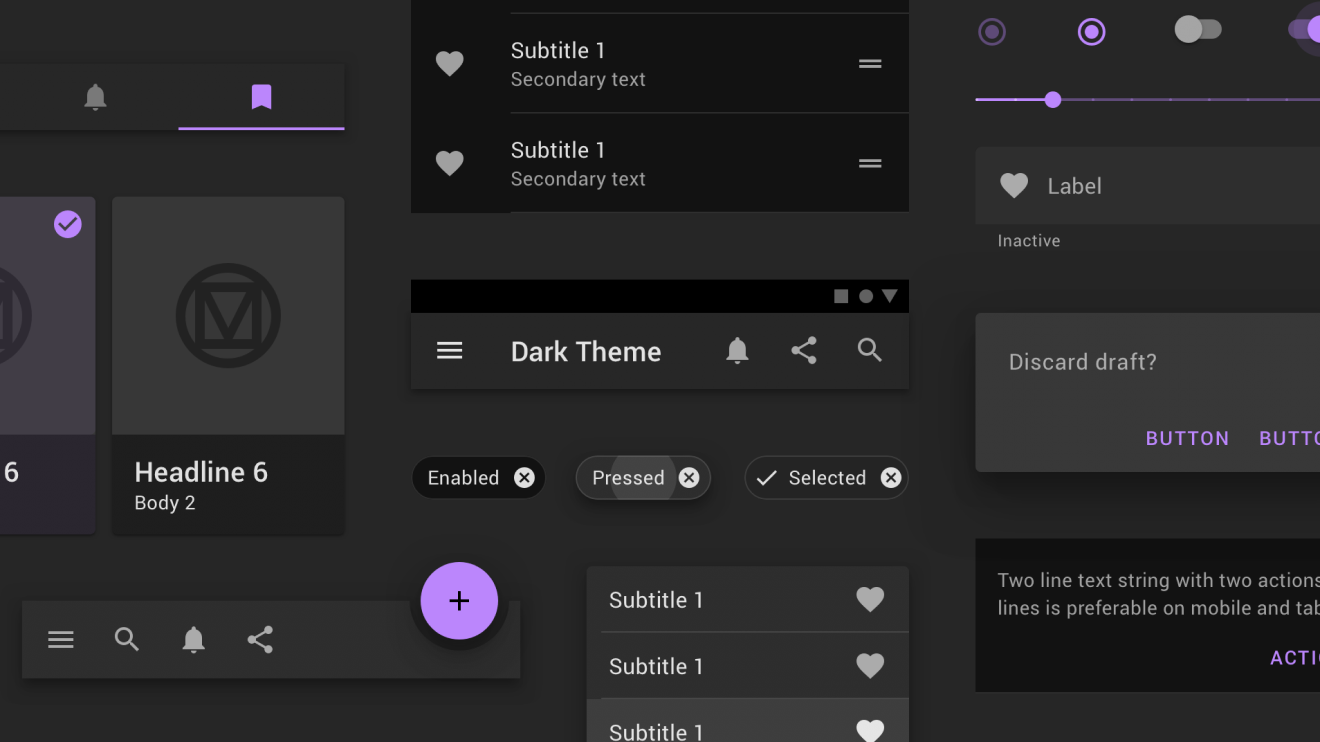
Dark Mode UI Elements By Duy Tran On Dribbble

Image Description:
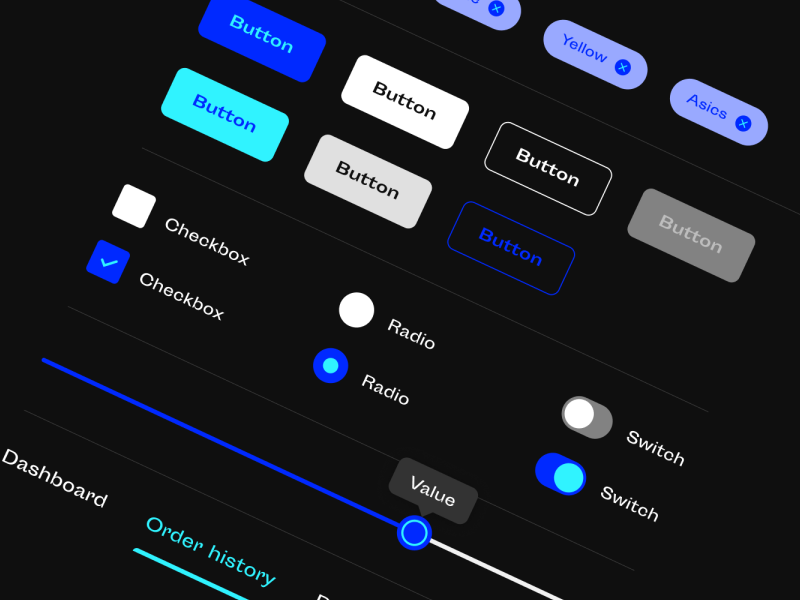
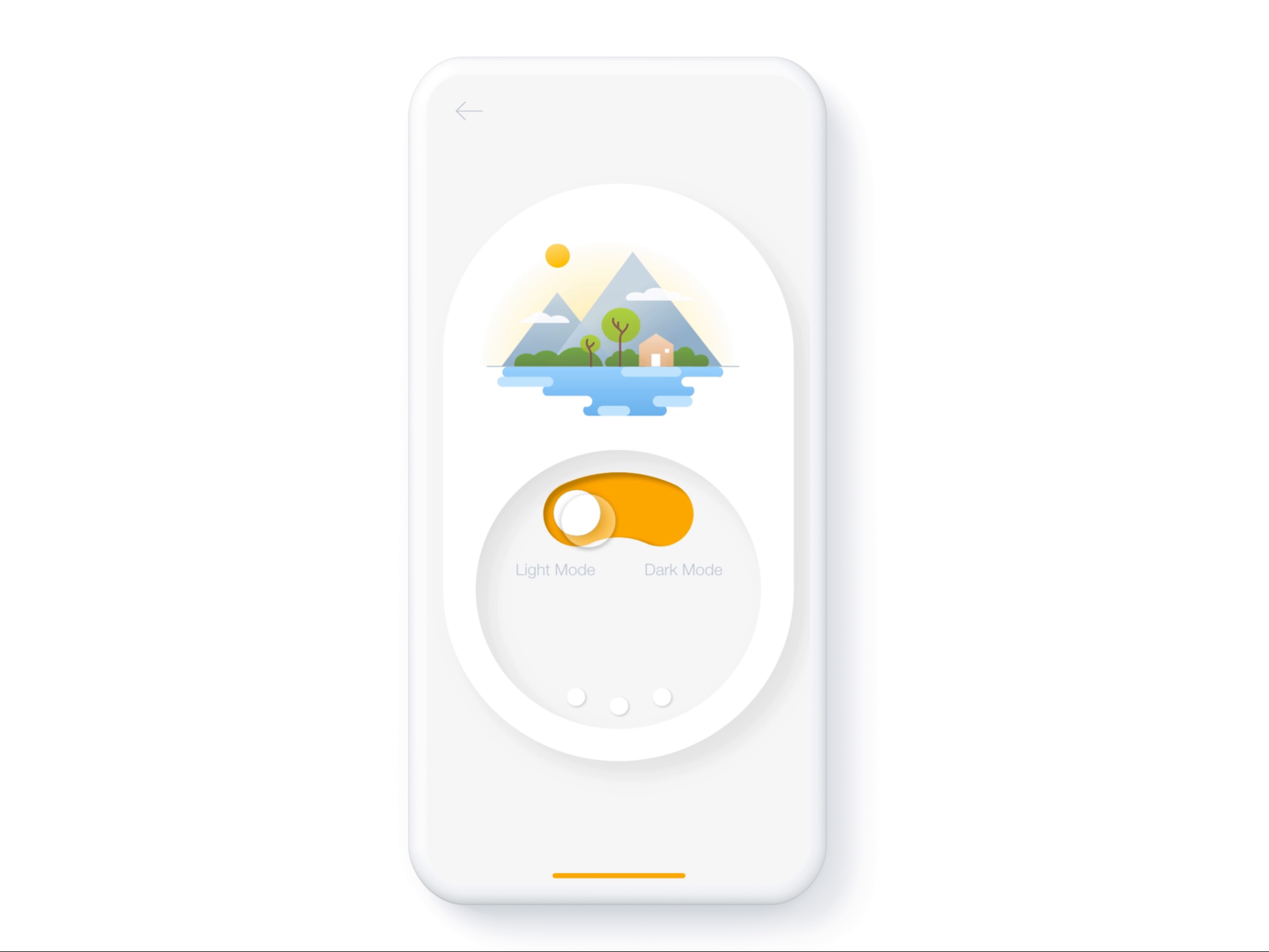
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
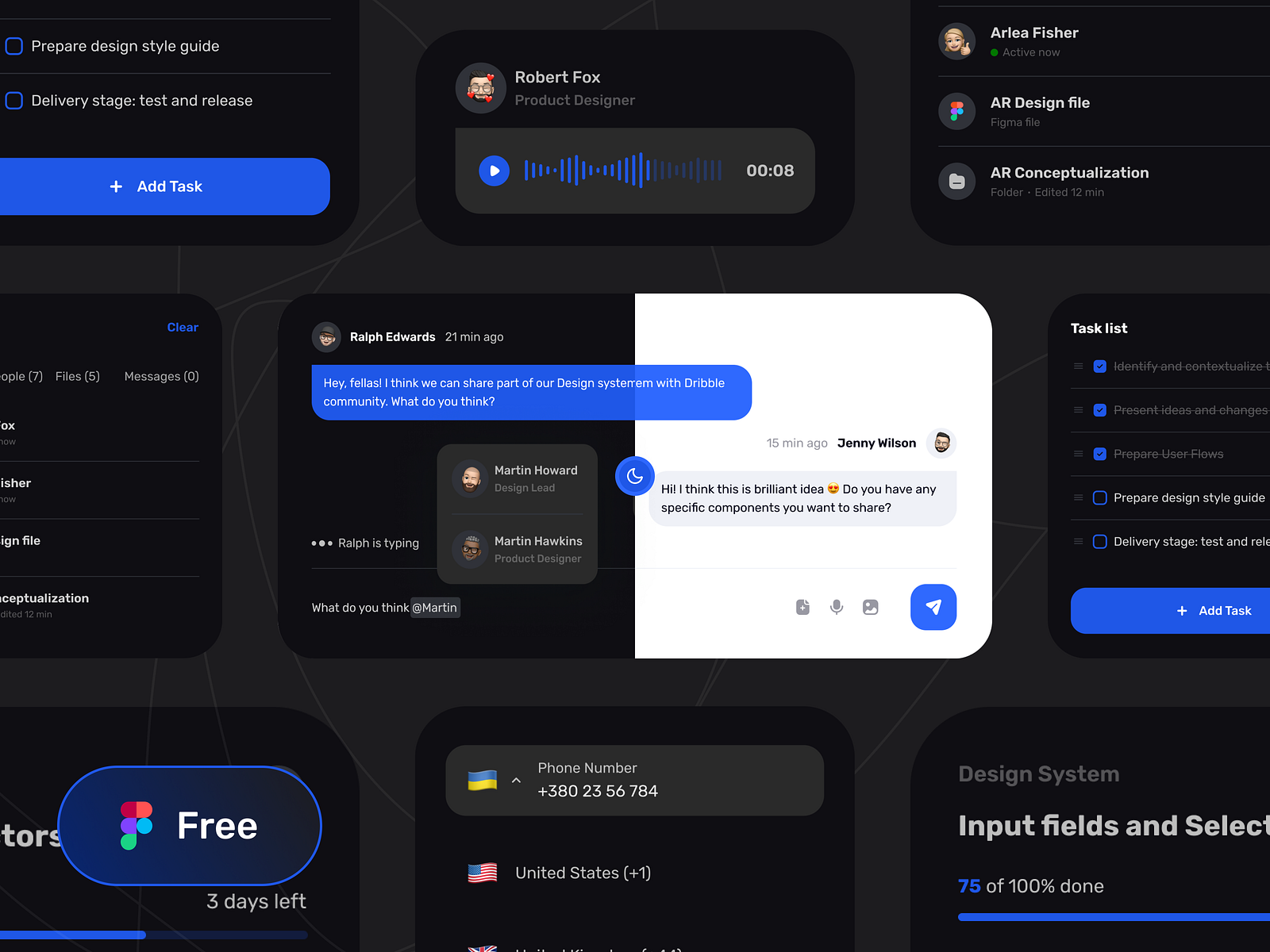
Dark Mode UI Elements By Ghulam Rasool 🚀 For Cuberto On Dribbble

Image Description: dark dribbble ux cuberto
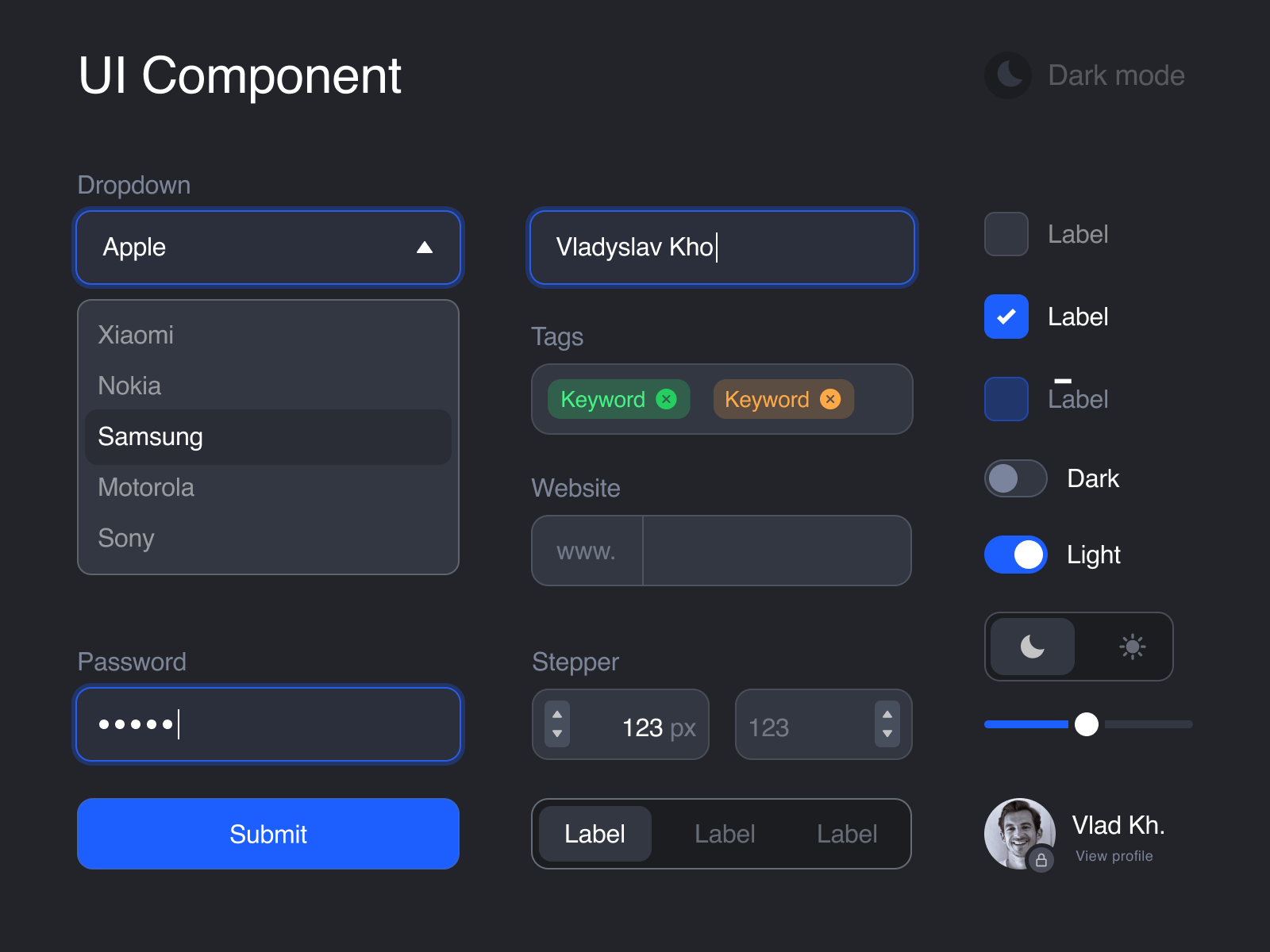
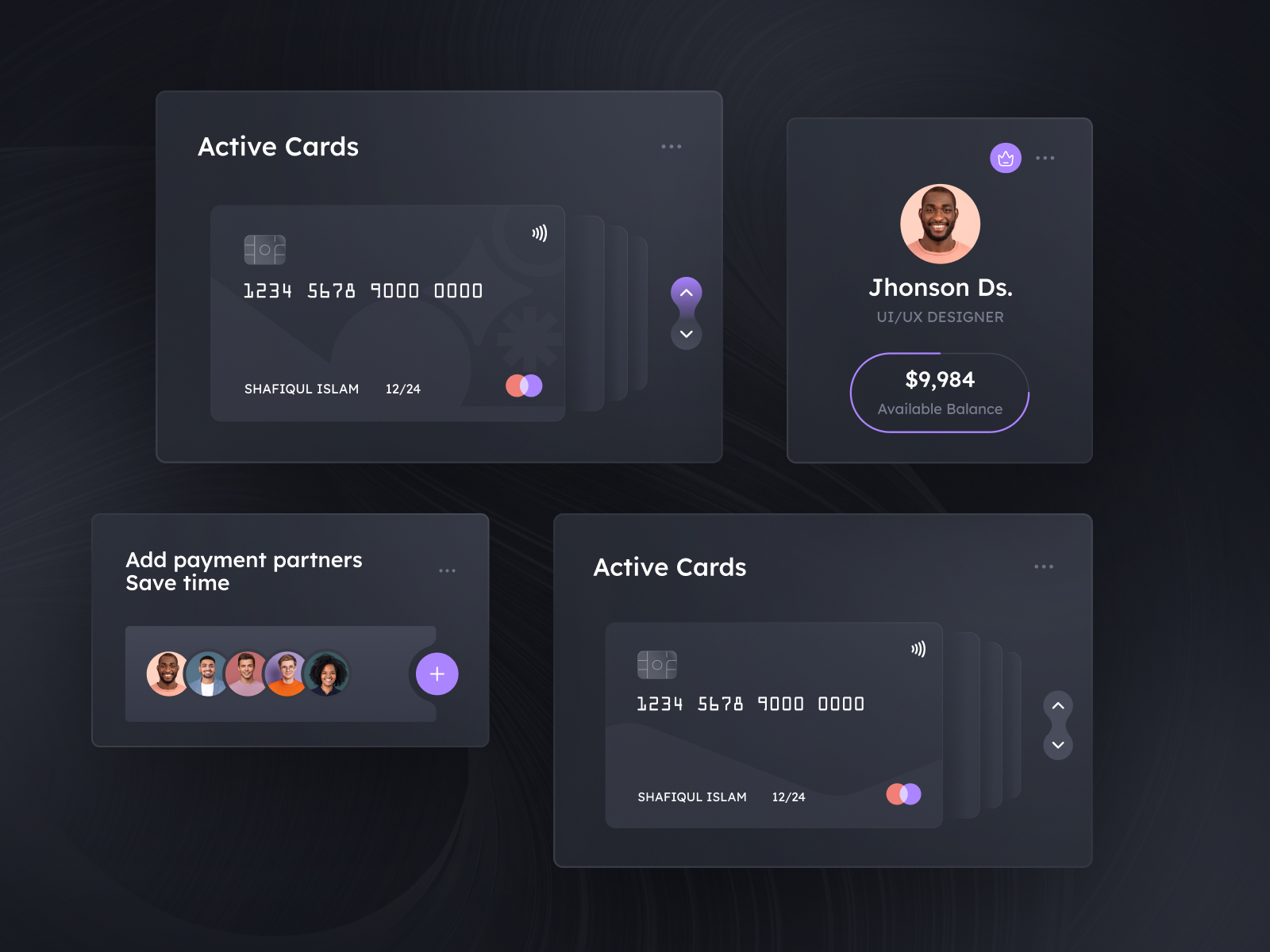
UI Component Dark Mode By Khovrenkojr On Dribbble

Image Description:
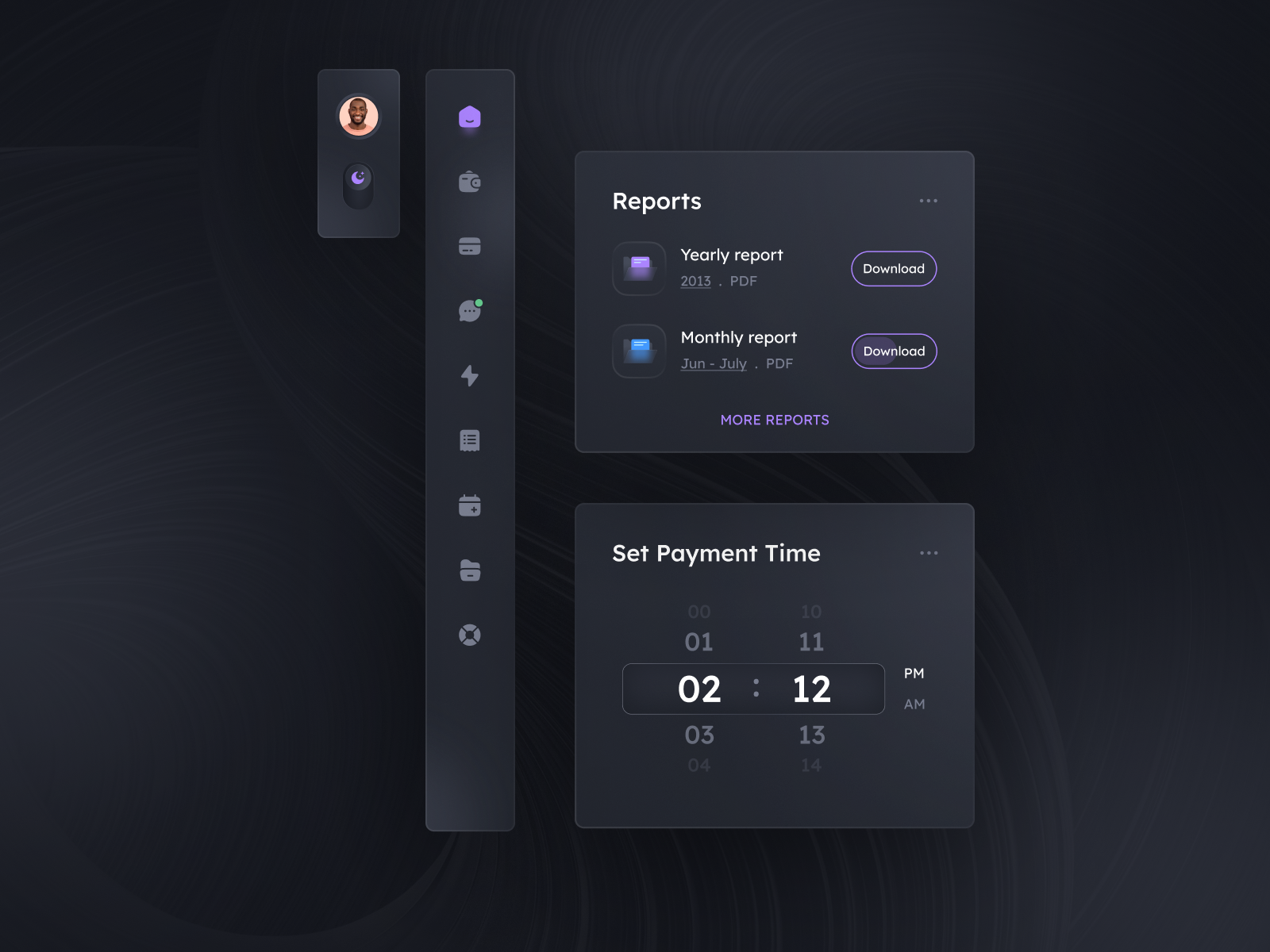
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
UI Component - Dark Mode By Shafiqul Islam 🌱 On Dribbble

Image Description:
The Rise Of Dark Mode In UI Design - Prototypr | Prototyping

Image Description:
Dark Mode UI By Sulf On Dribbble

Image Description:
UI Components • Light & Dark Mode • Freebie By Olena Kychun 🇺🇦 For EPAM

Image Description:
UI Component - Dark Mode By Shafiqul Islam 🌱 On Dribbble

Image Description:
Dark Mode UI Essentials Part 1 | Hype4Academy

Image Description:
Dark Mode UI Component Design By Ildiko Gaspar On Dribbble

Image Description:
Dark Mode Ui By Saloni On Dribbble

Image Description: