Grab Best Dark Mode Ui Sketch
Dark mode UI sketch is a design concept that uses a dark background with lighter text and elements. This trend has become popular for its aesthetic appeal and user benefits.
First off, dark mode is easy on the eyes, especially in low-light environments. It reduces strain during late-night browsing or gaming sessions. Users with sensitive eyes often appreciate this feature, as it helps them avoid discomfort that bright screens can cause.
Another significant advantage of dark mode is improved battery life for devices with OLED screens. The darker the pixels, the less power is consumed. This means extended usage without frequent charging, something all of us can appreciate.
For those working long hours on design projects or programming, having a dark mode option can lead to increased focus and productivity. Many find that it helps them stay engaged and less distracted by bright colors.
As a bonus, incorporating a dark mode UI sketch can enhance the overall aesthetic of your digital products or websites. It offers a sleek modern look that draws users' attention and creates a memorable experience. Whether you are creating apps or simply looking to redesign your website, considering a dark mode option is definitely worth it.
In conclusion, embracing dark mode UI sketches is about more than just style. It offers practical benefits that improve usability and can even help you save battery life while also being eye-friendly.
We've gathered up a nice collection of the amazing images for your references, and now we can’t wait to offer you 13 cool images inspired by dark mode ui sketch that we know you'll be into. Scroll down and enjoy:
* We kindly ask you to keep in mind that all the images shown below are simply for reference. We don't host or store any external media on our servers. Everything you see here has been carefully selected and embedded from various sources labeled as copyright-free for non-commercial use. Any media that visitors download is obtained directly from its original source. If you have any concerns about copyright or requests for content removal, we're always available to help. Just send us a message through our contact page.
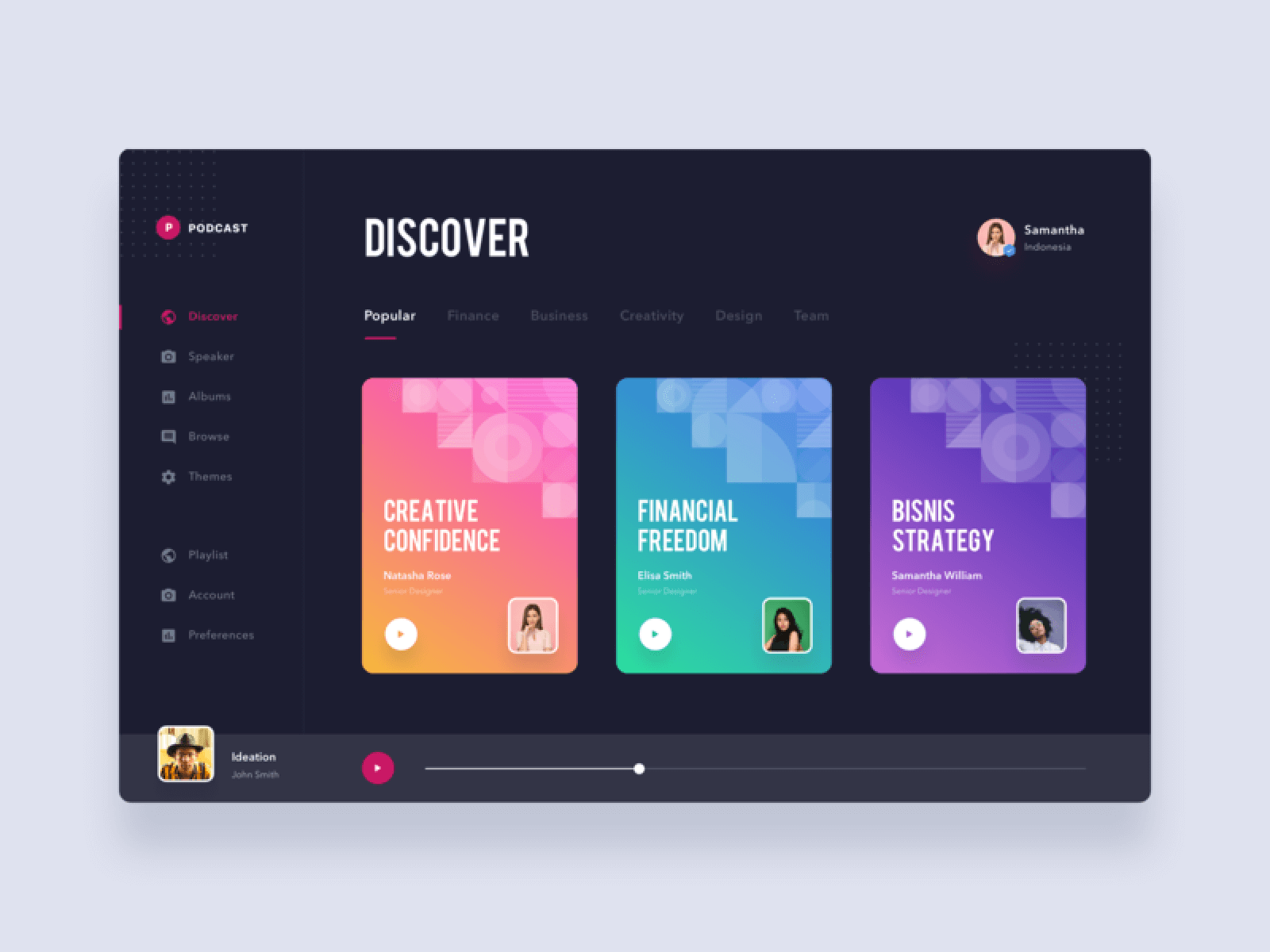
25 Dark Mode UI Design Examples | EASEOUT

Image Description: podcast dark mode ui exploration design examples app jans smart dribbble
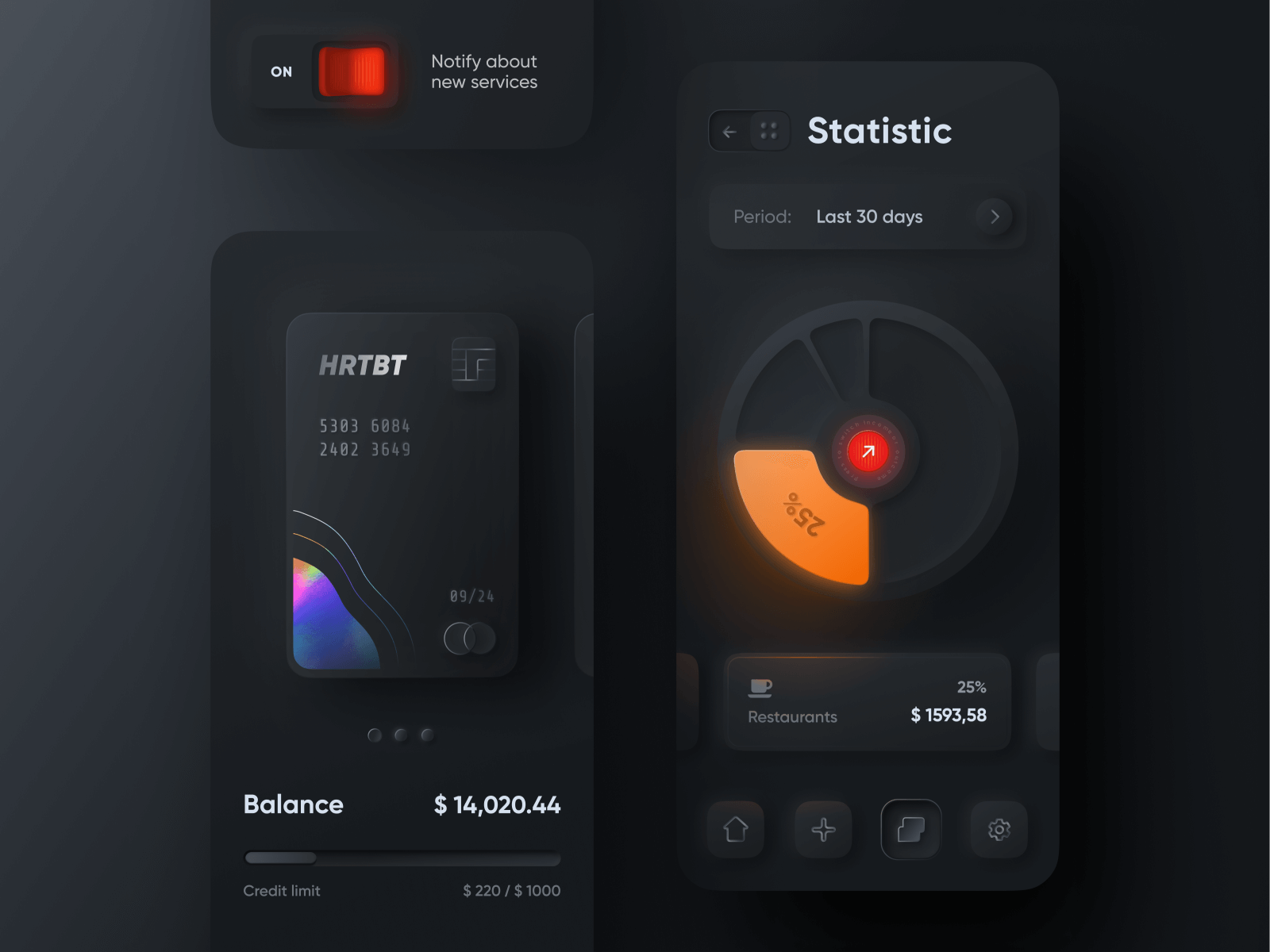
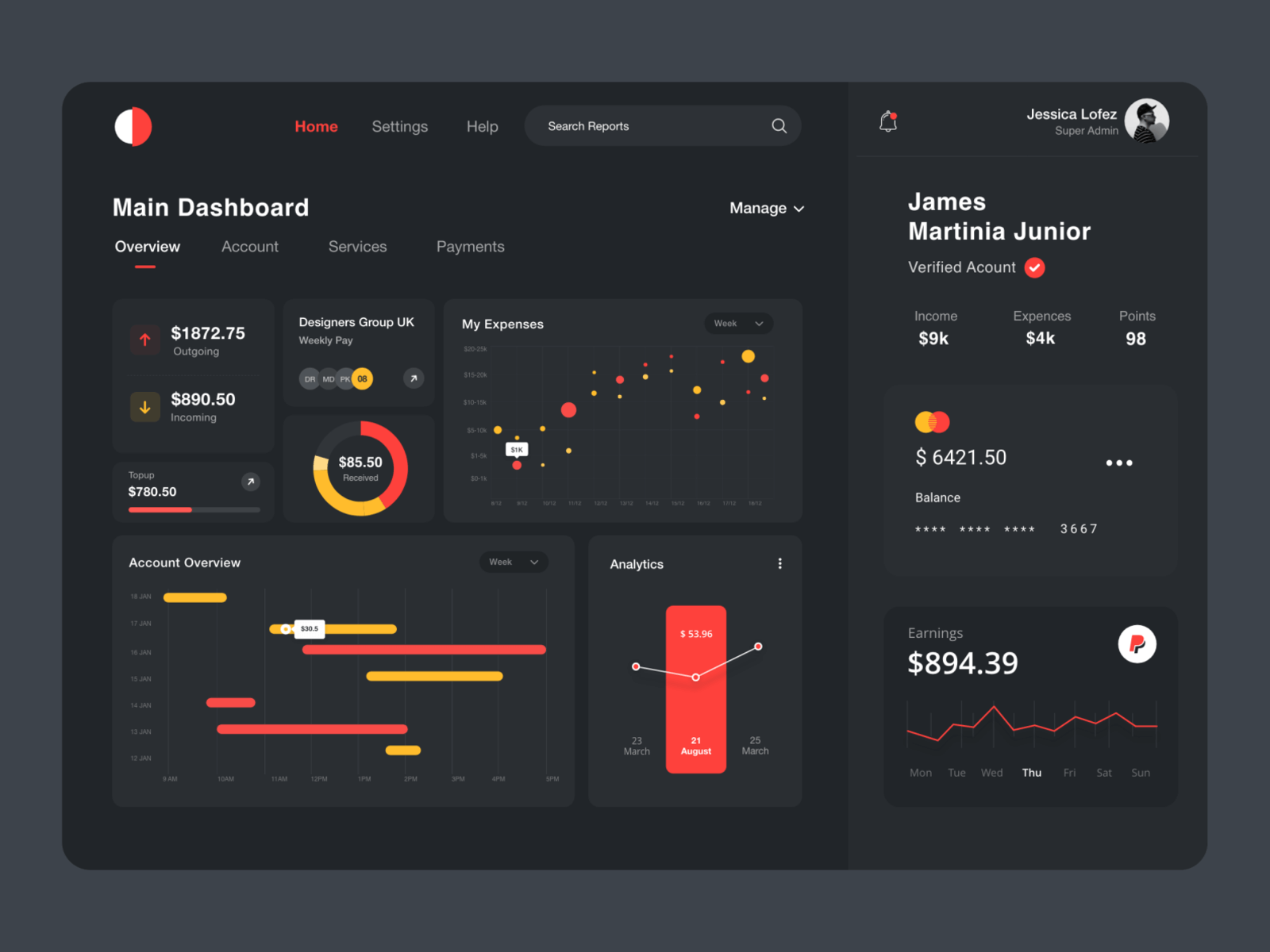
25 Dark Mode UI Design Examples | EASEOUT

Image Description: ui dark mode mobile design examples dashboard banking alexander
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
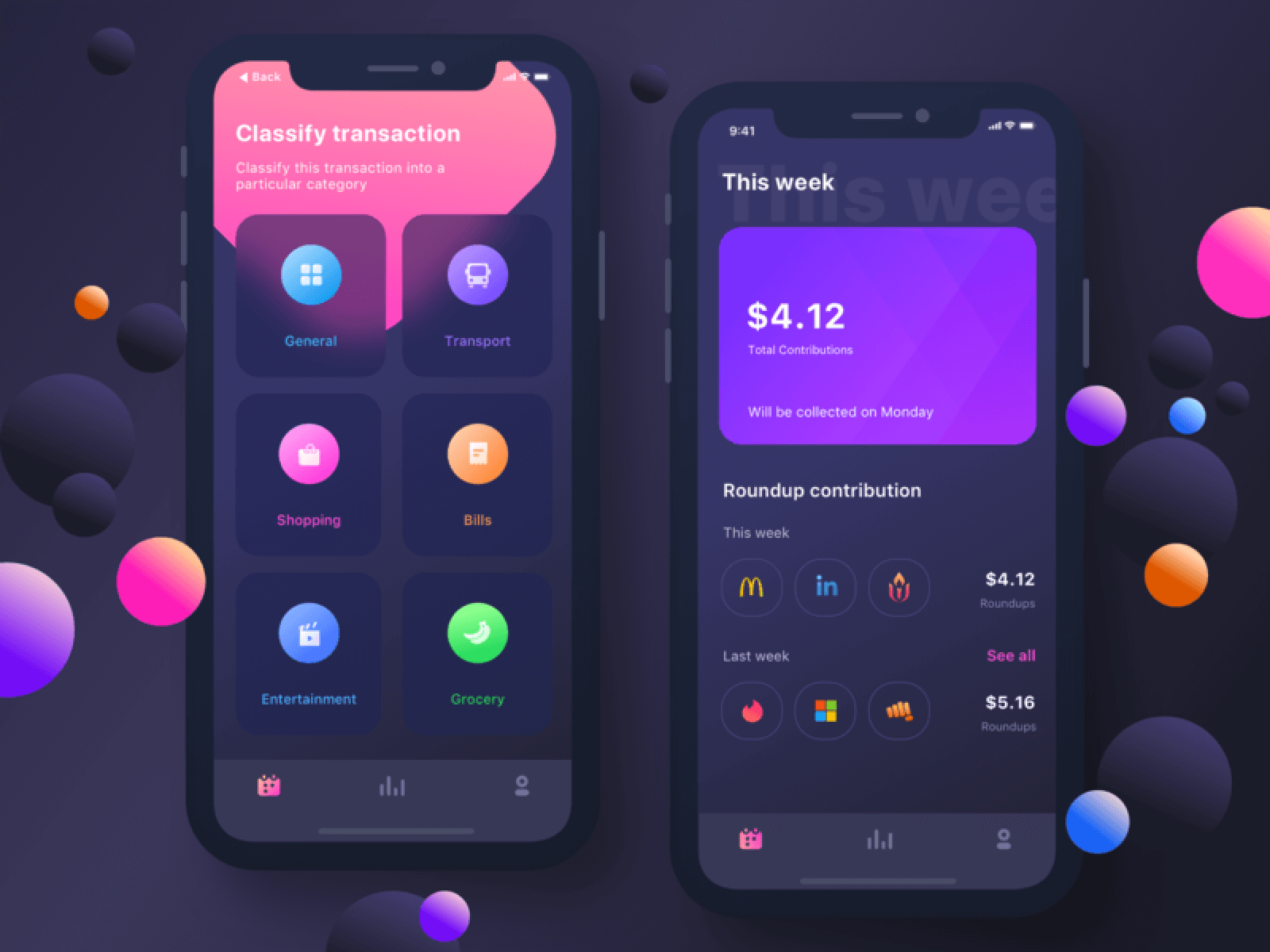
25 Dark Mode UI Design Examples | EASEOUT

Image Description: app ui design investment dark mode firststep examples mobile interface store inspiration sharma neel prakhar application guillaume mickael games dribbble
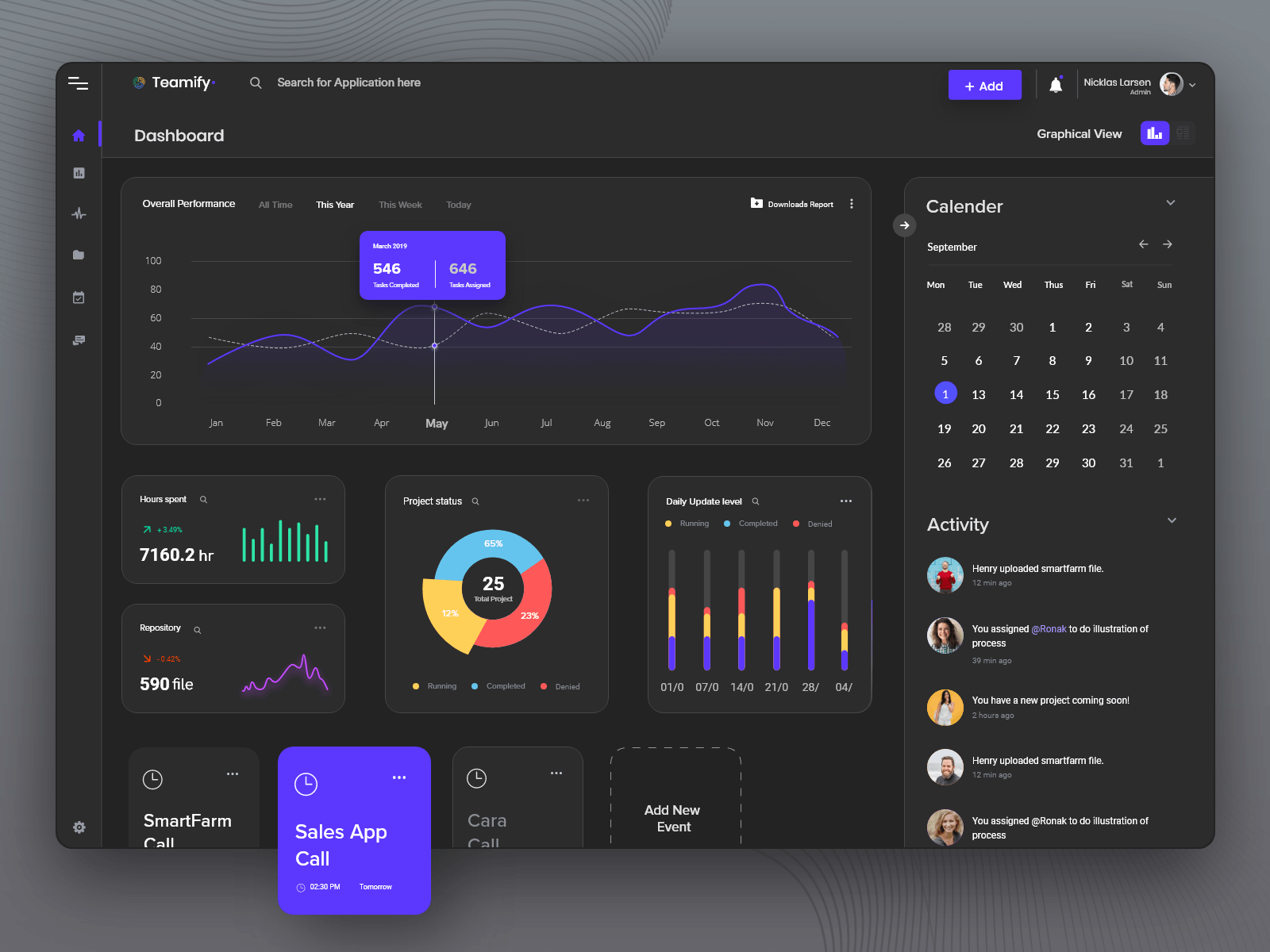
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark mode dashboard management project ui design examples dribbble kashyap kajal alex
Grab Free The Fantastic Dark Mode Ui Examples

Image Description:
Dark Mode UI Design – 7 Best Practices | Atmos

Image Description:
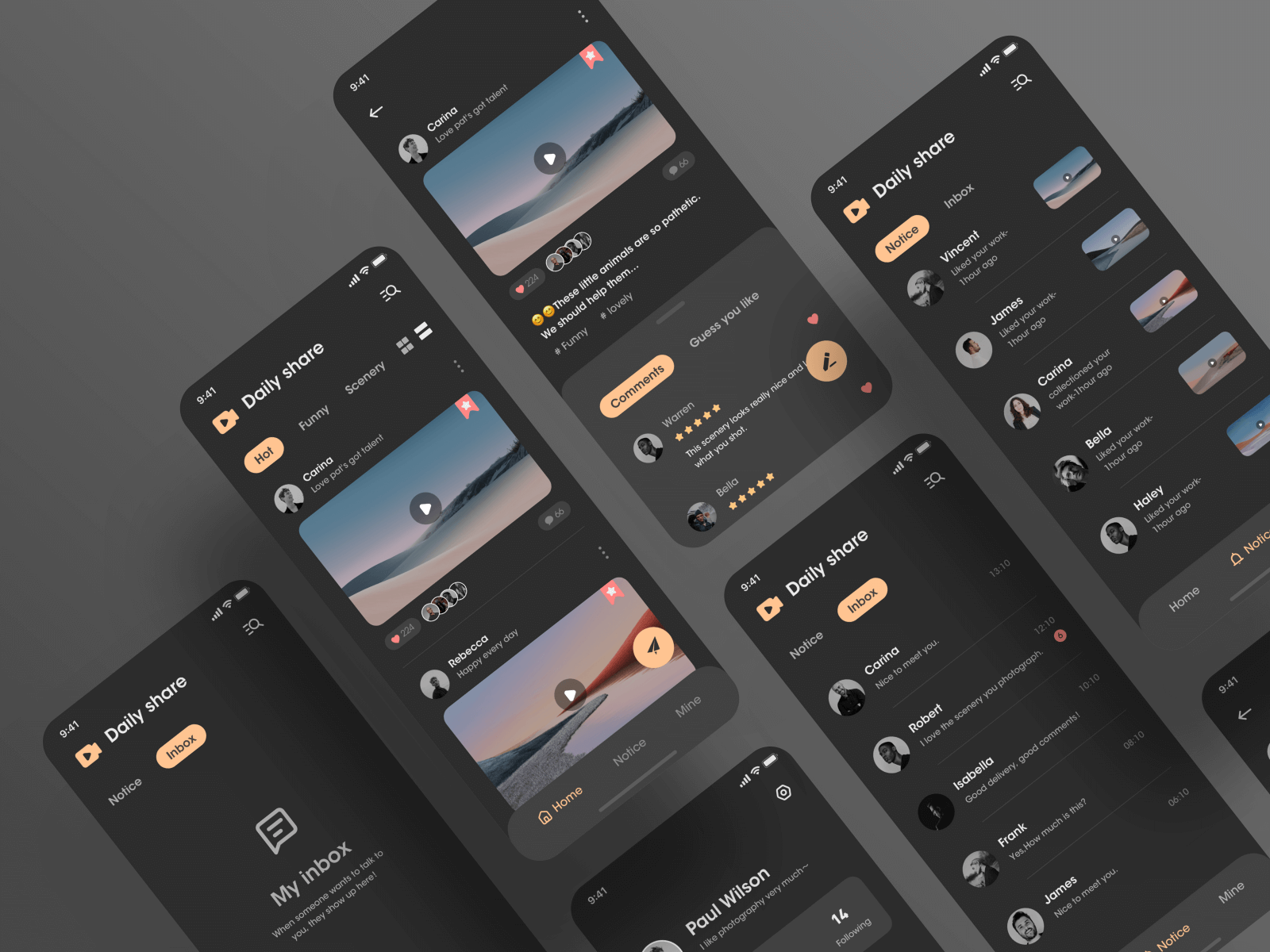
25 Dark Mode UI Design Examples | EASEOUT

Image Description: app ui dark mode design video dashboard short examples blog carlos podcast valery
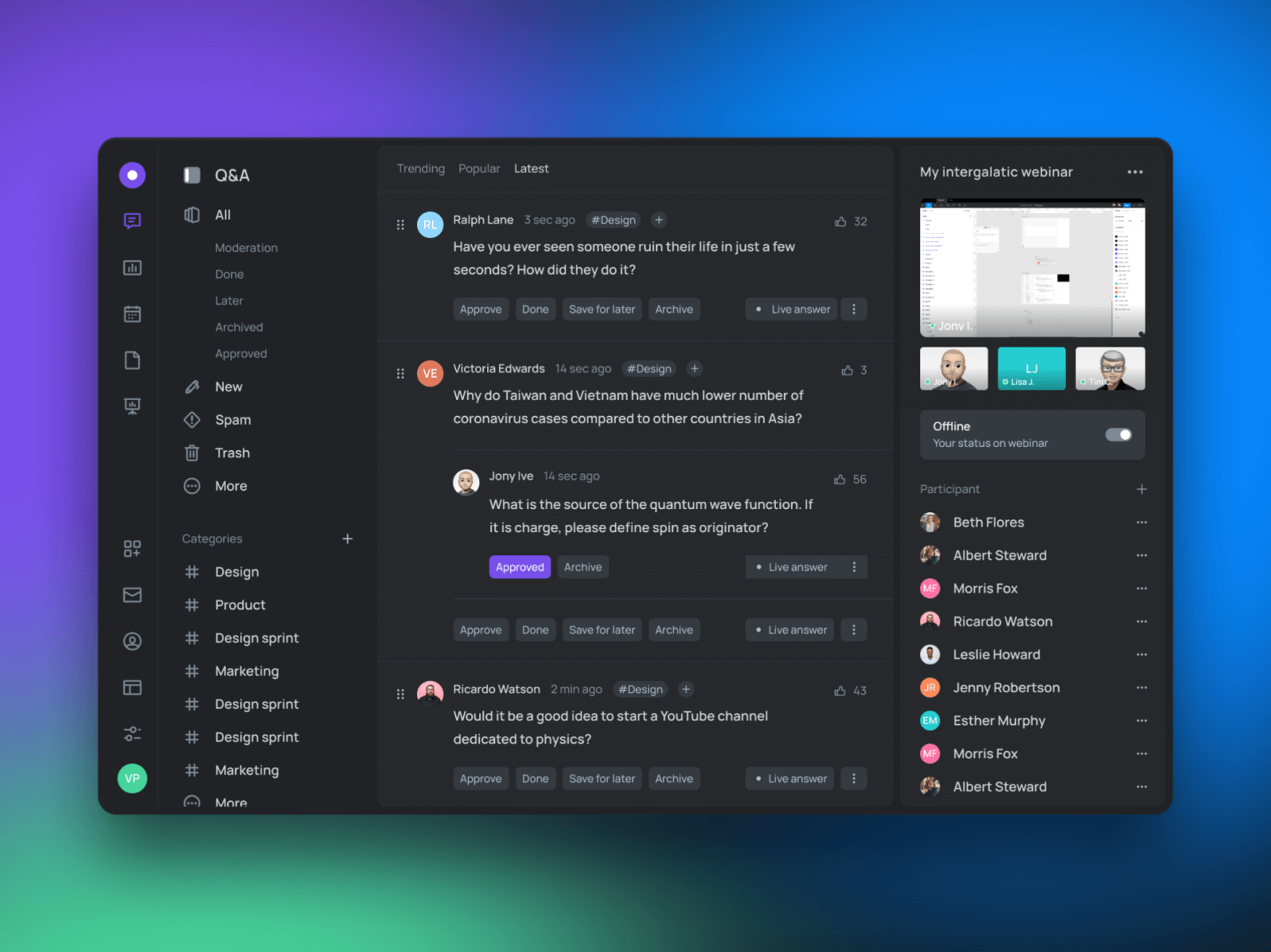
25 Dark Mode UI Design Examples | EASEOUT

Image Description: dark mode ui design admin webinar examples valery landing timenote
25 Dark Mode UI Design Examples | EASEOUT

Image Description: ui dashboard dark mode design app examples mobile
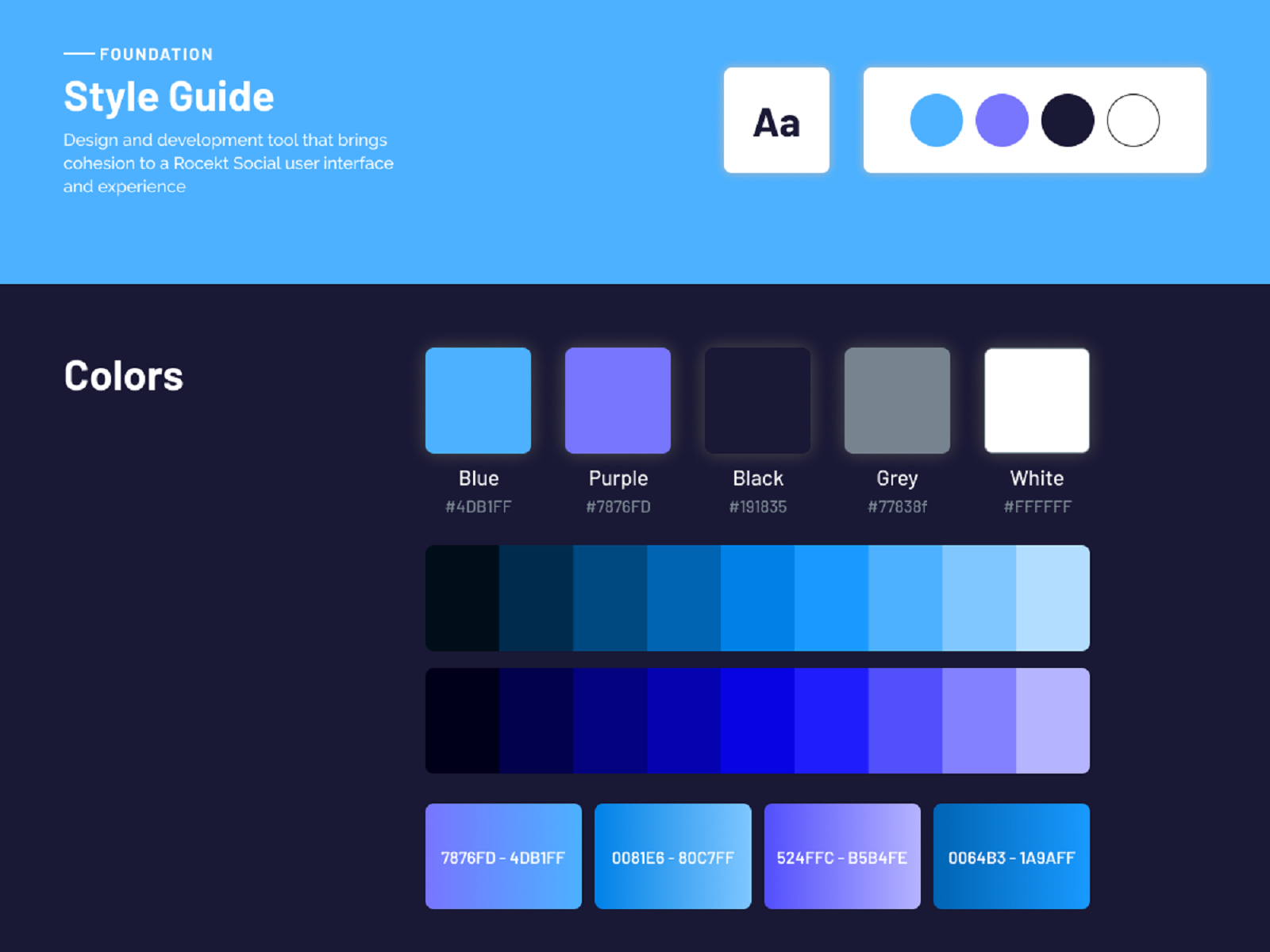
Dark Mode UI Brand Guidelines By Ritesh Saini On Dribbble

Image Description: ui dark mode guidelines brand color palette design web dribbble branding
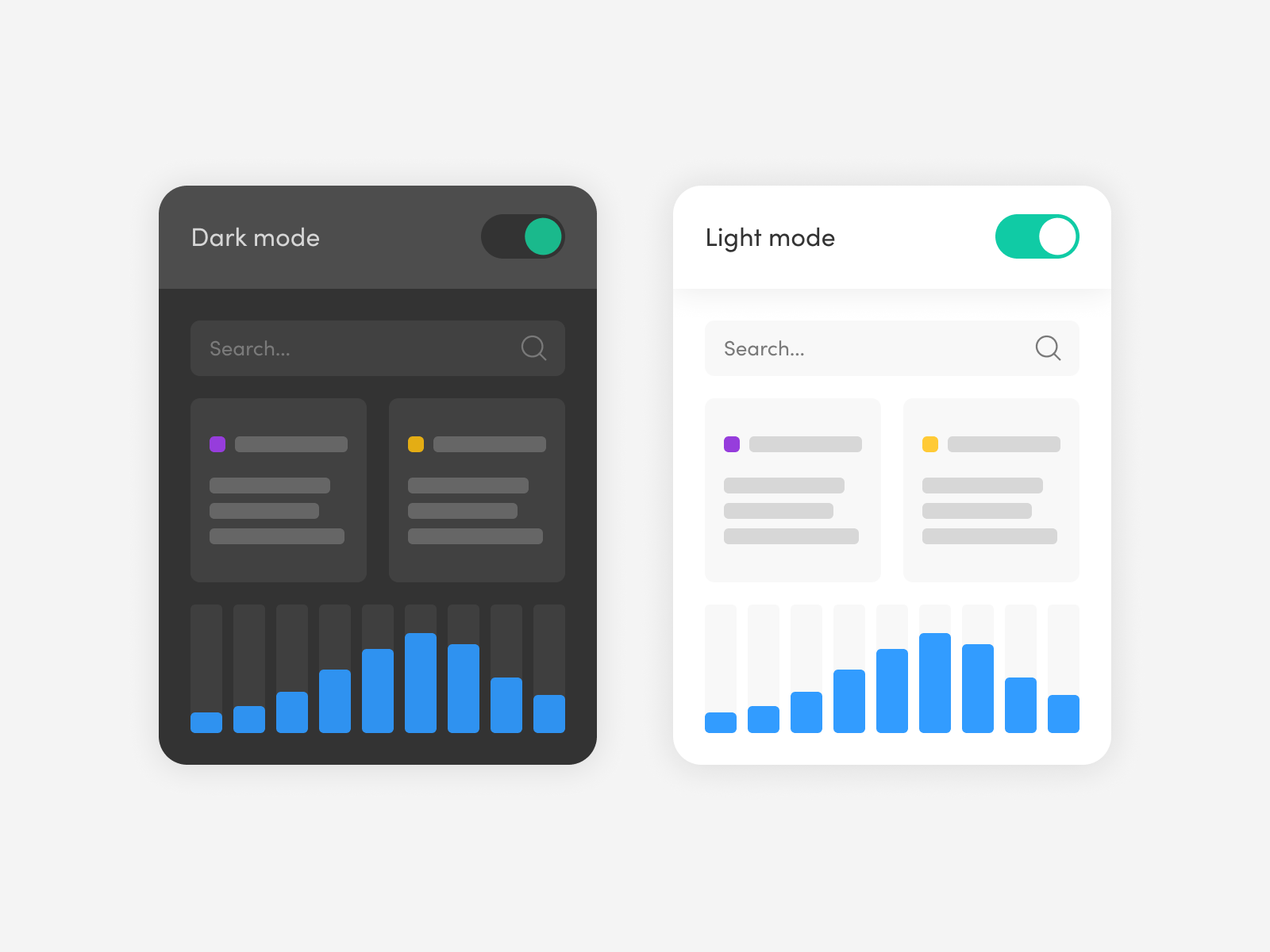
Dark Mode Switch Ui - Tyredrapid

Image Description:
25 Dark Mode UI Design Examples | EASEOUT

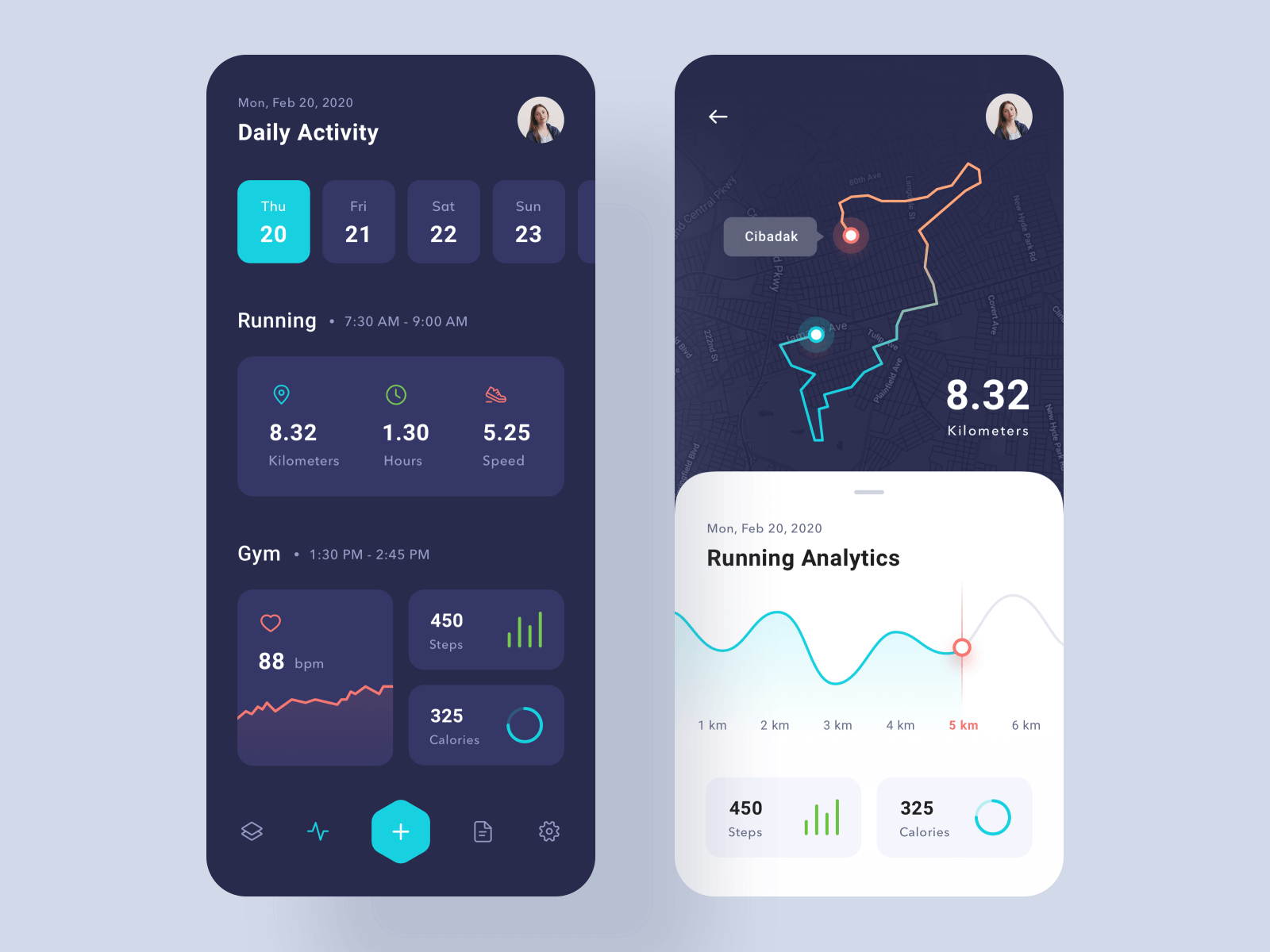
Image Description: ui dark app mode design workout examples health webinar andrew walter valery admin




