Download Exclusive Dark Mode Ui Guidelines
Discover the essential dark mode UI guidelines that enhance user experience while promoting energy efficiency and visual comfort.
Dark mode offers a striking visual alternative that can reduce eye strain, particularly in low-light environments. It transforms bright backgrounds into dark hues while maintaining readability and accessibility. This shift not only appeals to user preferences but also contributes to better battery life on OLED screens. Embracing dark mode can lead to a more enjoyable browsing experience.
When designing a dark mode interface, consider color contrast carefully. Use lighter text on dark backgrounds to ensure readability. Aim for a balance that allows users to focus on content without feeling overwhelmed. Remember that accessibility is paramount. Test your designs to ensure they cater to all users, including those with visual impairments.
Highlighting interactive elements is also crucial. Use vibrant colors for buttons and links to guide users effortlessly through your application. This clarity invites engagement and encourages users to explore your content further, with the modern aesthetic serving as a backdrop to their journey.
For those seeking related images, dark mode often enhances visual elements. Images with rich colors pop against a dark background, making them more appealing. This quality can significantly impact the way users connect with visual content. So, as you implement dark mode, remember the potential for creating an inviting space that captivates and retains your audience.
We've collected a nice collection of the gorgeous images for your references, so now we can’t wait to hook you up with 13 stunning images focused on dark mode ui guidelines that we're pretty sure you'll vibe with. Here you go:
* We kindly ask you to keep in mind that all the images shown below are simply for reference. We don't host or store any external media on our servers. Everything you see here has been carefully selected and embedded from various sources labeled as copyright-free for non-commercial use. Any media that visitors download is obtained directly from its original source. If you have any concerns about copyright or requests for content removal, we're always available to help. Just send us a message through our contact page.
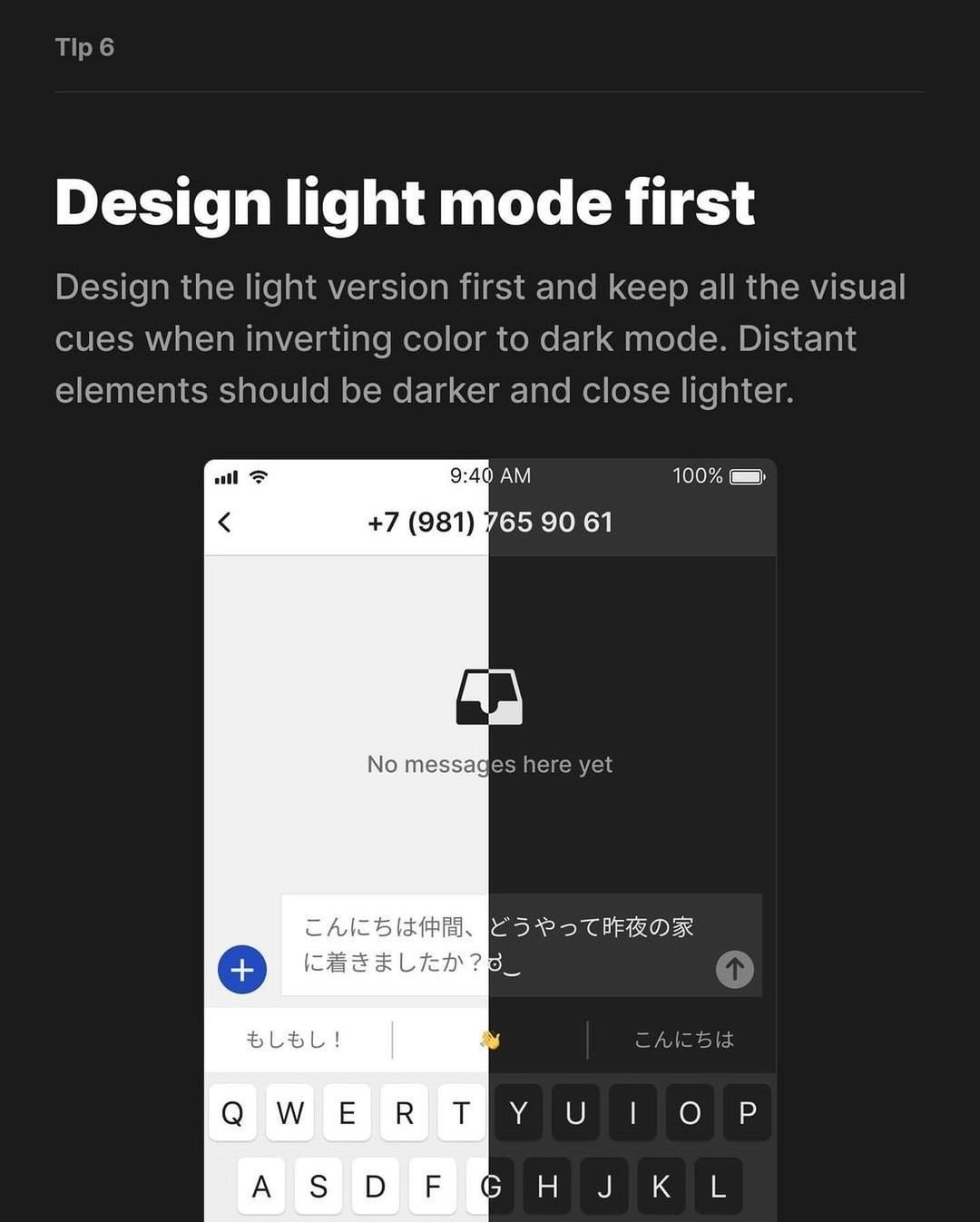
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
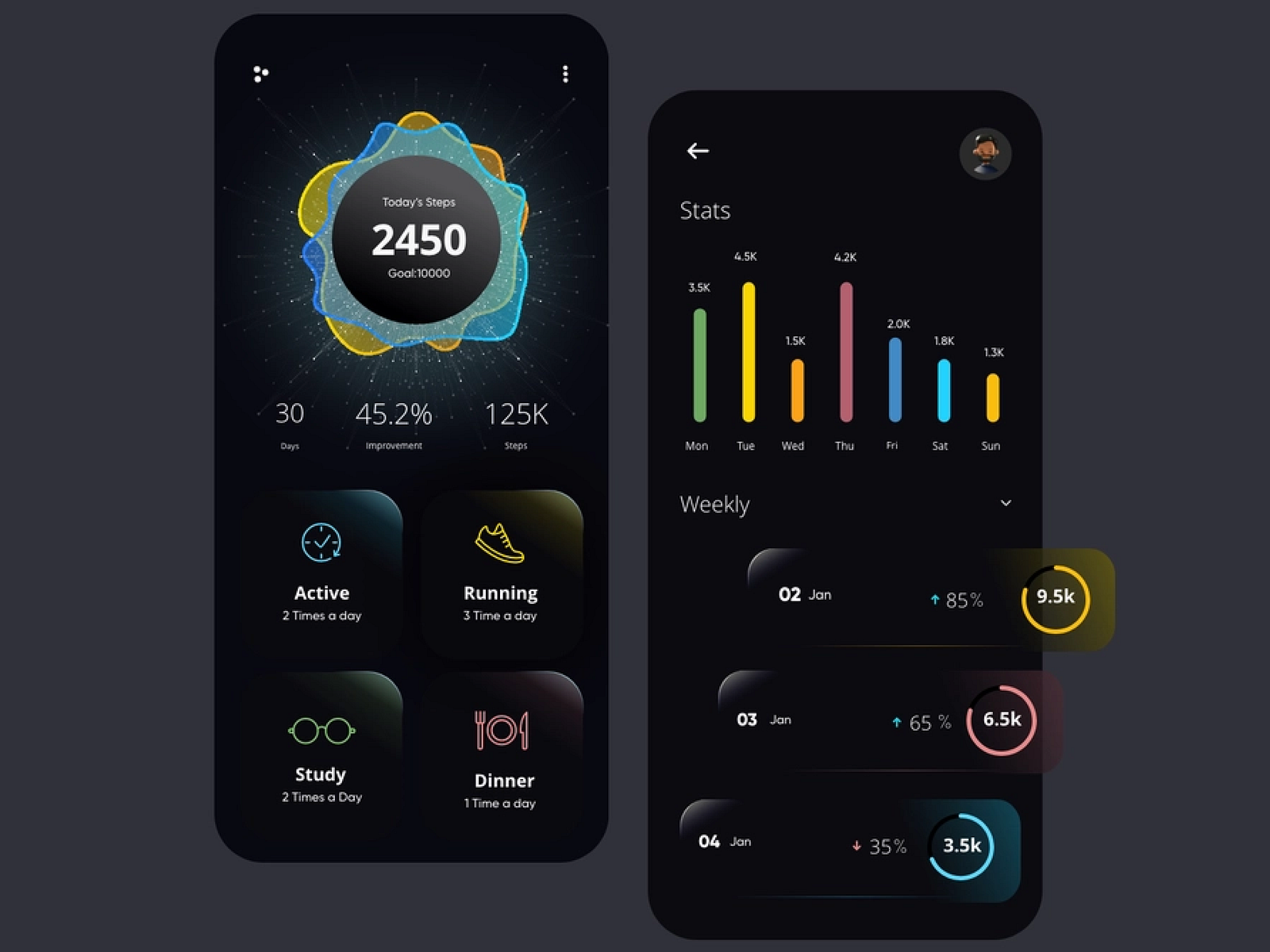
Dark Mode UI Best Practices - Design Anything

Image Description:
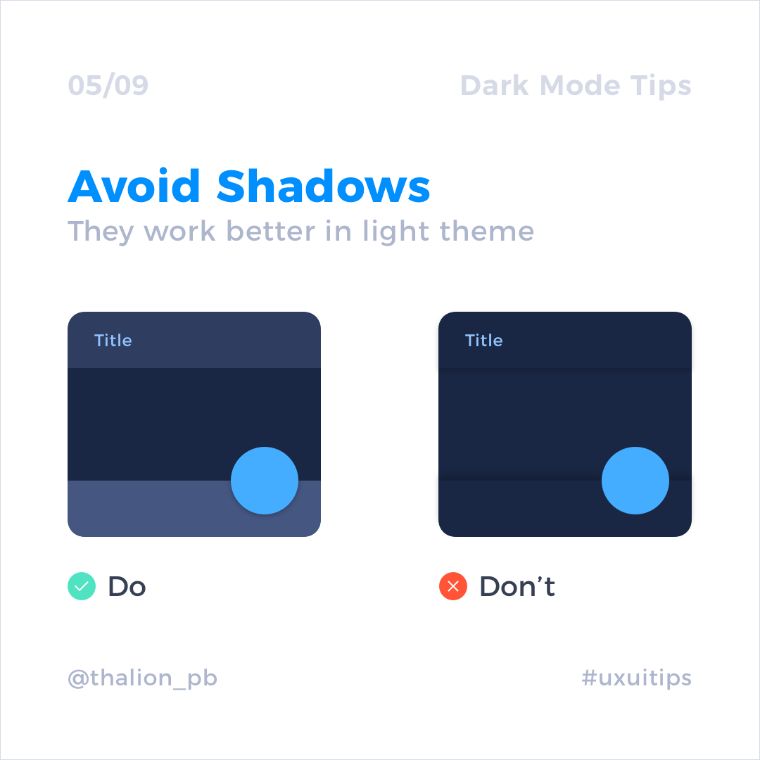
Dark Mode In UI/UX Design: Enhancing User Experience

Image Description:
Dark Mode Ui By Saloni On Dribbble

Image Description:
Dark Mode UI Brand Guidelines | Behance

Image Description:
DARK MODE UI DESIGN - Should You Use It For Your Website? ⭐MonstersPost

Image Description: uxmisfit hierarchy darkmode visualize frequently communicate less another
Dark Mode UI Essentials Part 1 | SquarePlanet

Image Description:
Dark Mode UI Brand Guidelines | Behance

Image Description:
DARK MODE UI DESIGN - Should You Use It For Your Website? - MonsterPost

Image Description: dribbble sergey sigma
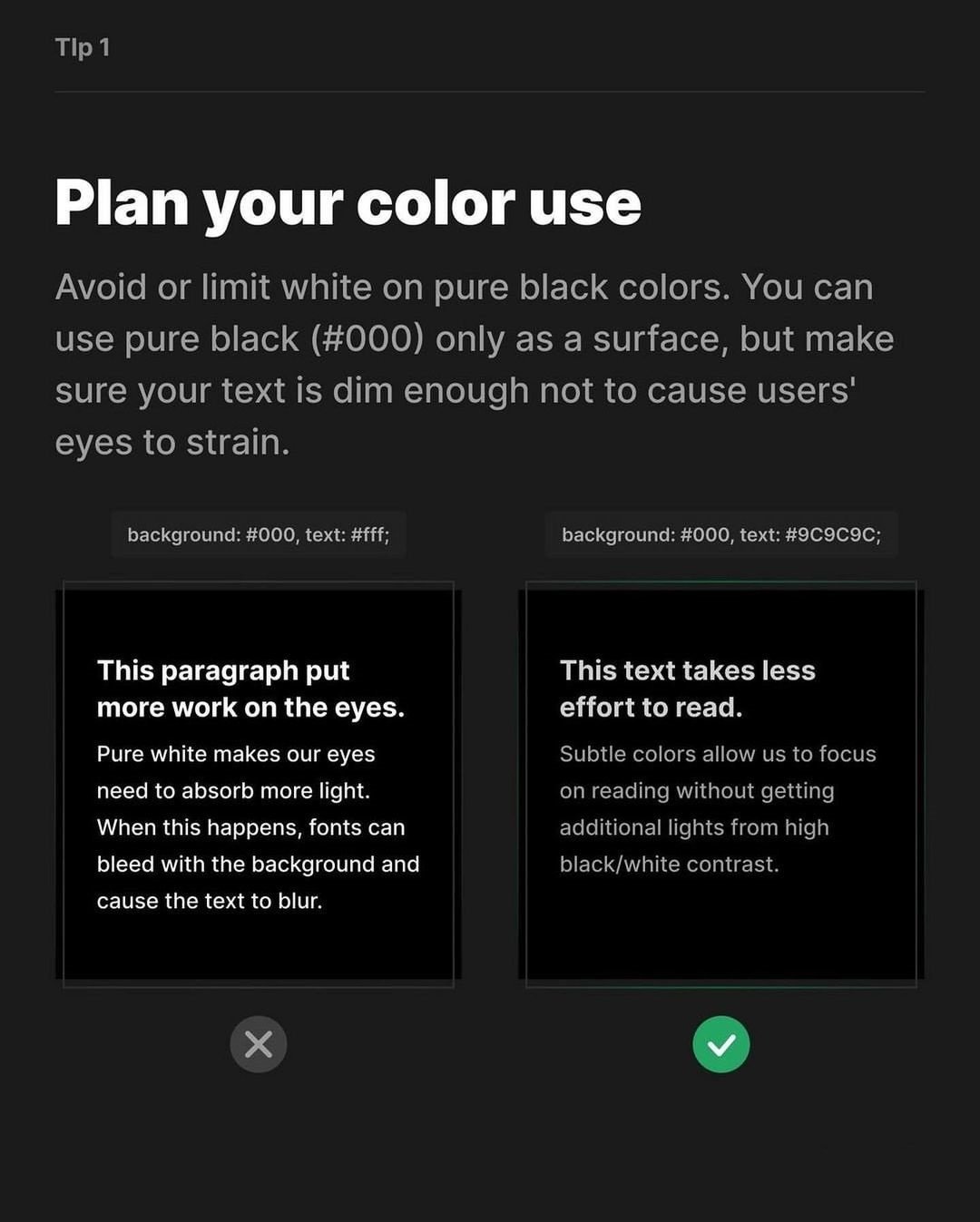
Dark Mode UI Best Practices 🌚 By Bunin Dmitriy On Dribbble

Image Description:
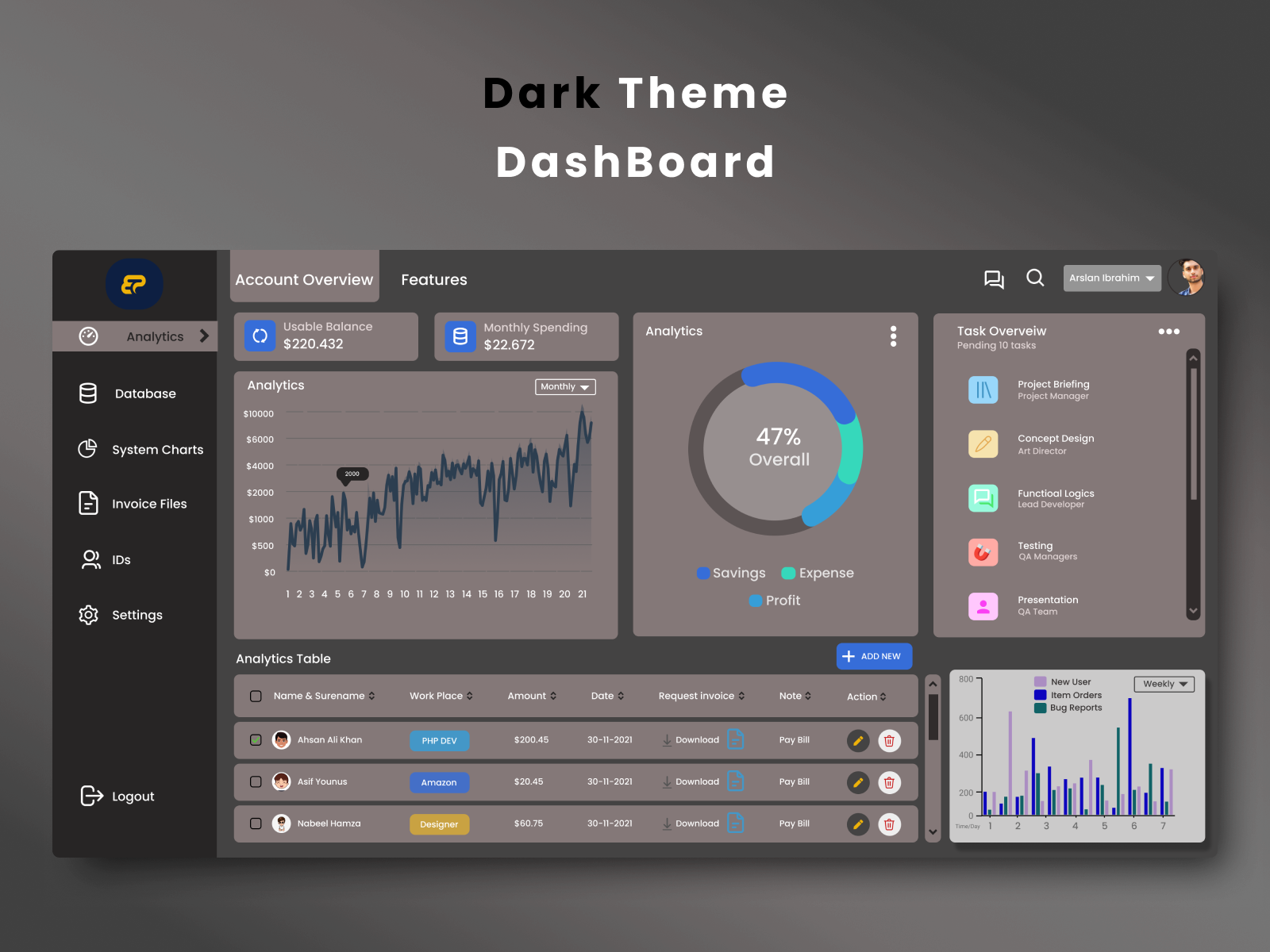
Dark Mode UI Design By Muhammad Arslan Ibrahim On Dribbble

Image Description:
Dark Mode UI Best Practices - Design Anything

Image Description:
Dark Mode UI Essentials Part 1 | Hype4Academy

Image Description: