Get Dark Mode Jquery
Dark mode jQuery is a user-friendly way to implement a stylish dark theme on websites with ease. It allows users to switch from a light to a dark interface, making for a cozy viewing experience.
In today's world, where screen time is a significant part of our lives, dark mode provides much-needed relief for our eyes. A dark background with lighter text reduces glare, cutting down on eye strain, especially during those late-night browsing sessions. Plus, it's not just about comfort; dark mode can also save battery life on devices with OLED screens.
Implementing dark mode with jQuery is straightforward. With just a few lines of code, developers can add toggle buttons to allow users to switch between themes. This flexibility gives users control over their interface, enhancing the overall user experience. It is a small touch that can create a more personalized website.
For designers or content creators, there are numerous resources available that showcase dark mode interfaces. Searching for images of websites in dark mode reveals a range of styles and implementations. This not only inspires new design ideas but also helps in understanding the aesthetic and functional aspects of dark themes.
Overall, dark mode jQuery is more than just a trend. It represents a shift towards more user-friendly web experiences. Whether you are a developer looking to enhance your site or a user who prefers this modern look, dark mode offers many benefits that resonate in today’s digital landscape.
We've put together some of the amazing images for your references, so now we’re thrilled to hook you up with 13 stunning images focused on dark mode jquery that we know you'll enjoy. Check it out:
* We kindly ask you to keep in mind that all the images shown below are simply for reference. We don't host or store any external media on our servers. Everything you see here has been carefully selected and embedded from various sources labeled as copyright-free for non-commercial use. Any media that visitors download is obtained directly from its original source. If you have any concerns about copyright or requests for content removal, we're always available to help. Just send us a message through our contact page.
How To Implement Dark Mode Using CSS And JS

Image Description:
Detect Dark Mode In Browser Using Javascript

Image Description: dark mode javascript
The Complete Guide To The Dark Mode Toggle

Image Description:
🌑 Next.js Dark Mode

Image Description:
GitHub - Andreaborelli/dark_mode: Dark Mode Created With HTML, CSS And

Image Description:
Dark Mode

Image Description:
Dark Mode

Image Description:
How To Implement Dark Mode Using CSS And JS

Image Description:
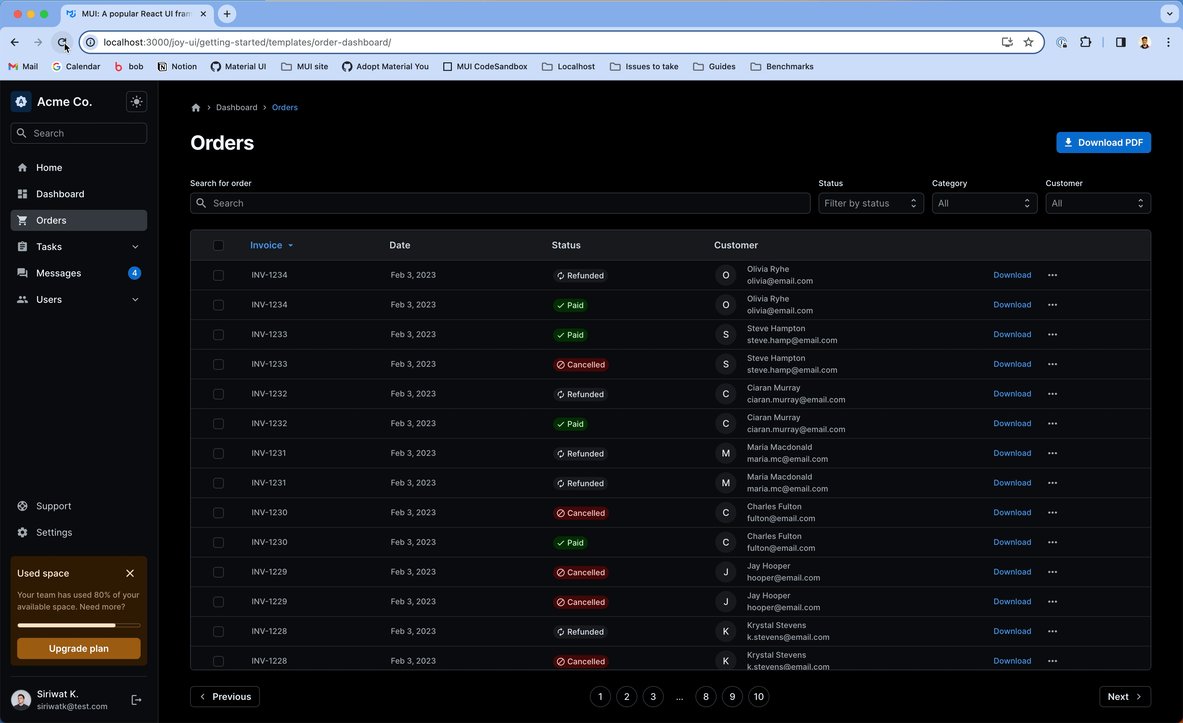
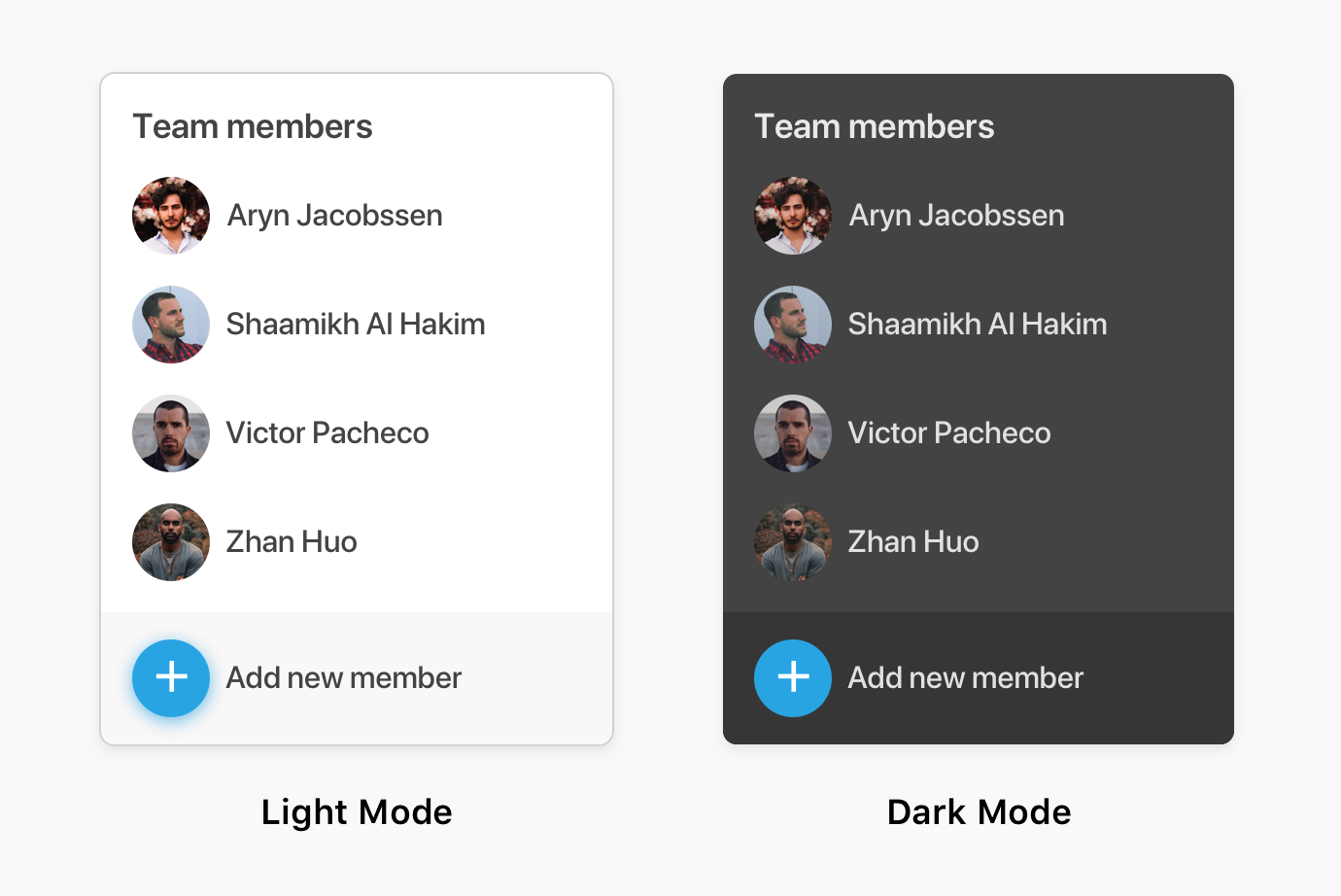
Dark Mode Optimization - Joy UI

Image Description:
GitHub - Junioresc/light-dark-mode: This Site Is Made With HTML, CSS

Image Description:
Implementing Dark Mode For My Website

Image Description: mode implementing
Dark Mode: Does Your Website Need It? - Top.Host Blog

Image Description:
Adding Dark Mode With CSS & JavaScript
/)
Image Description: