Download Most Favorite Material Ui Dark Mode Example
Discover how to implement Material UI dark mode in your projects to enhance user experience and provide a visually appealing interface. This example showcases the versatility and ease of use that Material UI offers for developing modern applications.
Implementing dark mode in Material UI is straightforward and beneficial. Users often prefer dark themes as they reduce eye strain and can extend battery life on mobile devices. By creating a dark mode, developers can cater to these preferences, enhancing comfort and usability for every user.
In this example, you can see how to easily toggle between light and dark themes using Material UI's built-in functionalities. With just a few lines of code, you can enrich your application, making it both stylish and functional. This feature is particularly appealing to developers who constantly seek to deliver an optimum user experience.
Beyond aesthetics, dark mode can elevate your app's overall appeal. Users often associate dark themes with modernity. By integrating this into your project, you are not only keeping up with design trends but also providing users with customizable options. This flexibility can lead to increased user satisfaction and engagement.
For those looking to enhance their projects with dark mode, Material UI offers many resources and examples. Whether you are a beginner or an experienced developer, exploring these features will definitely inspire your next design. Dive in and see how Material UI can transform your application's look and feel.
We've found a solid mix of the super stylish images for your references, and now we're excited to share with you 13 amazing images connected to material ui dark mode example that we think you'll love. Scroll down and enjoy:
* We kindly ask you to keep in mind that all the images shown below are simply for reference. We don't host or store any external media on our servers. Everything you see here has been carefully selected and embedded from various sources labeled as copyright-free for non-commercial use. Any media that visitors download is obtained directly from its original source. If you have any concerns about copyright or requests for content removal, we're always available to help. Just send us a message through our contact page.
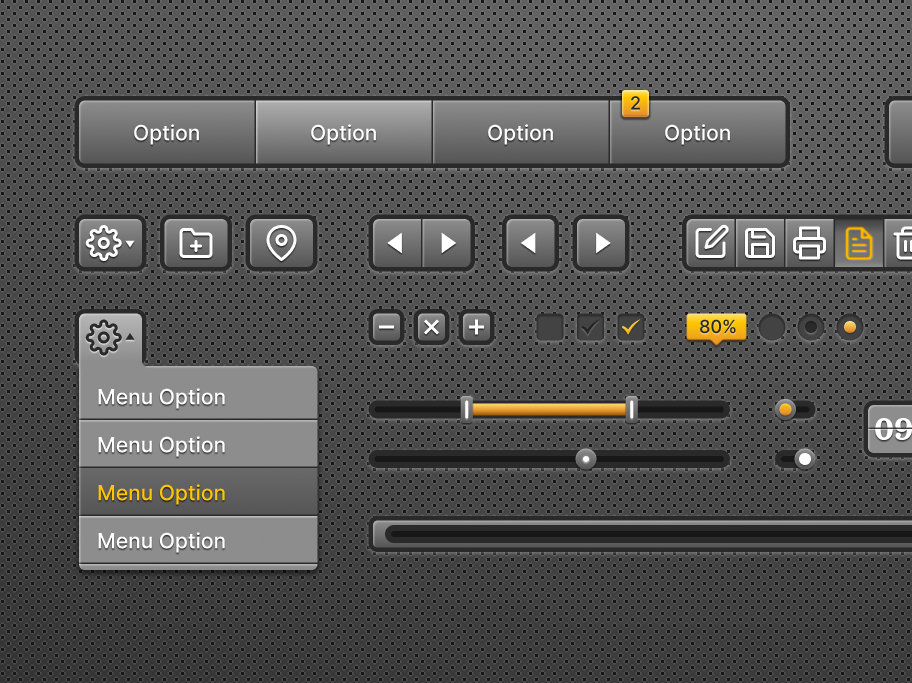
Material Ui Dark Mode Switch - Nepallader

Image Description:
Material Ui Dark Mode Switch - Nepallader

Image Description:
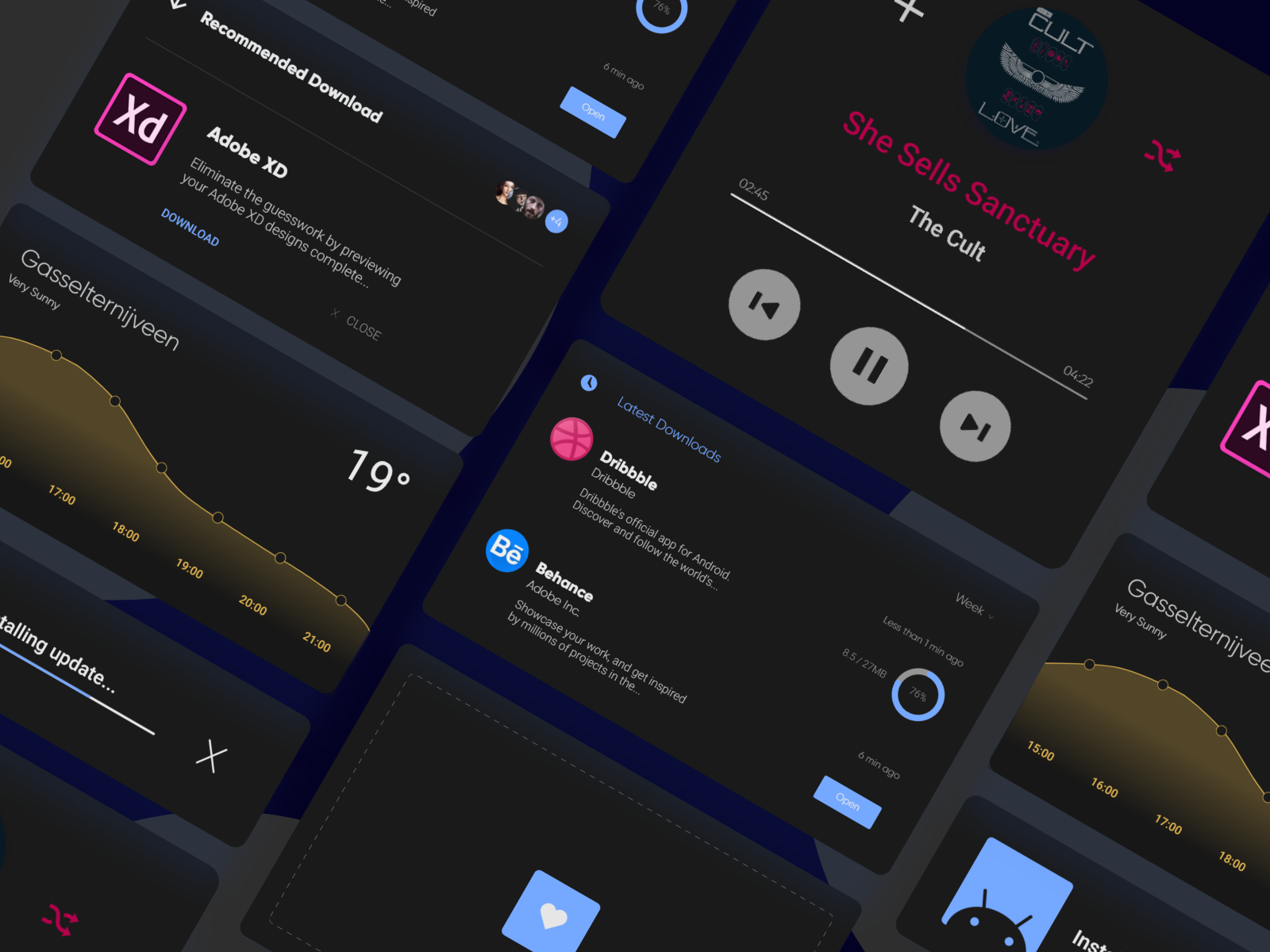
Material UI Elements #1 - Dark Mode By Dennis Krikke On Dribbble

Image Description:
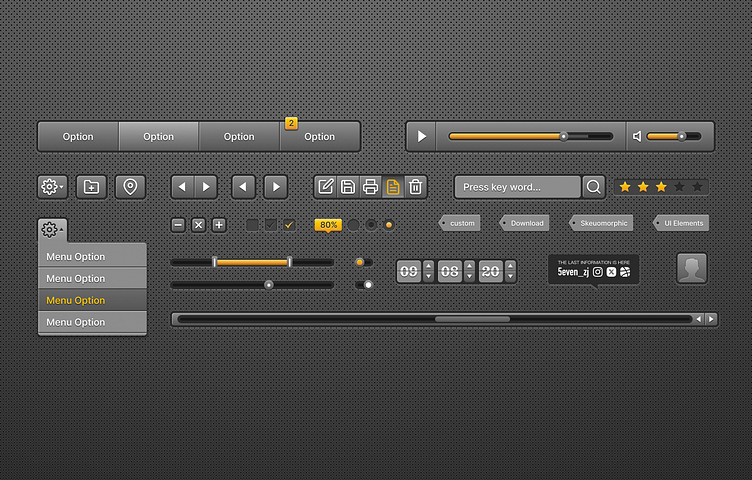
UI Elements-Dark Material By 5even On Dribbble

Image Description:
How To Apply Dark Mode Using Material-UI

Image Description:
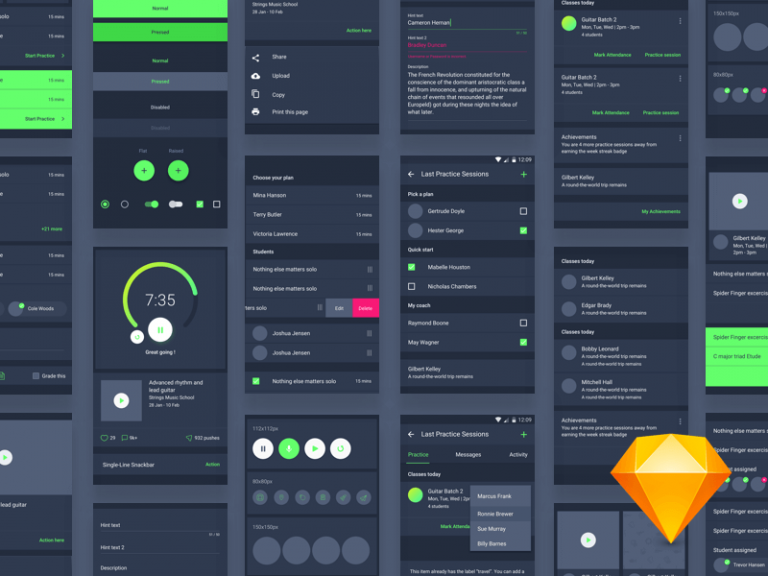
Material Dark UI Kit - Free Sketch Resource | Sketch Elements

Image Description: resource
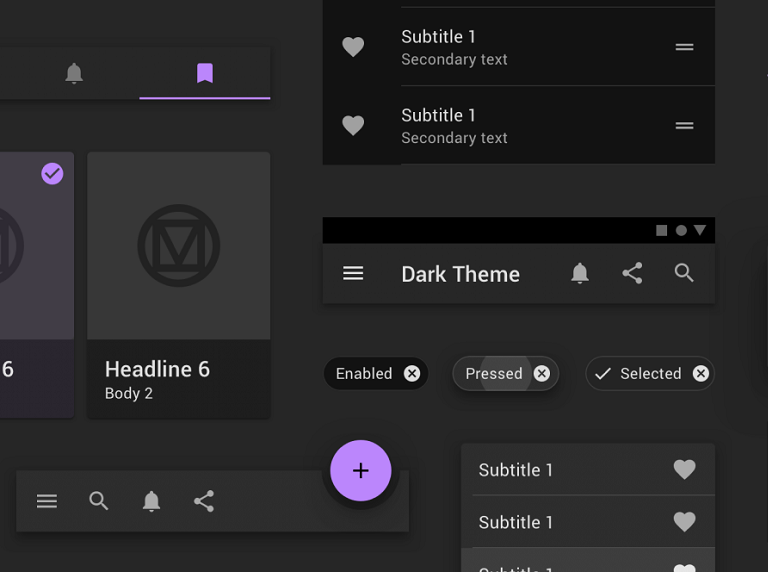
Material Design Dark Mode - UI Kits For Figma

Image Description:
UI Elements-Dark Material By 5even On Dribbble

Image Description:
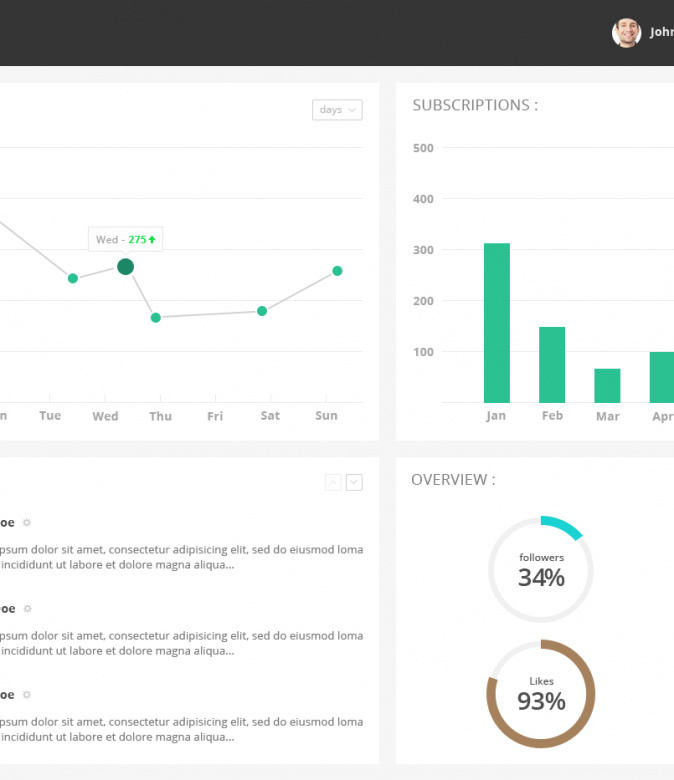
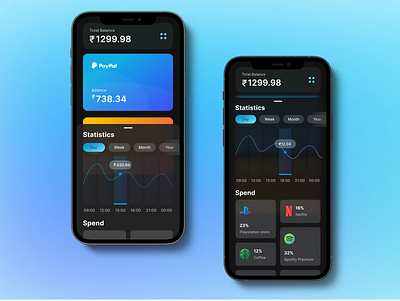
Material Design Dark UI Kit

Image Description: ui material kit design dashboard interface
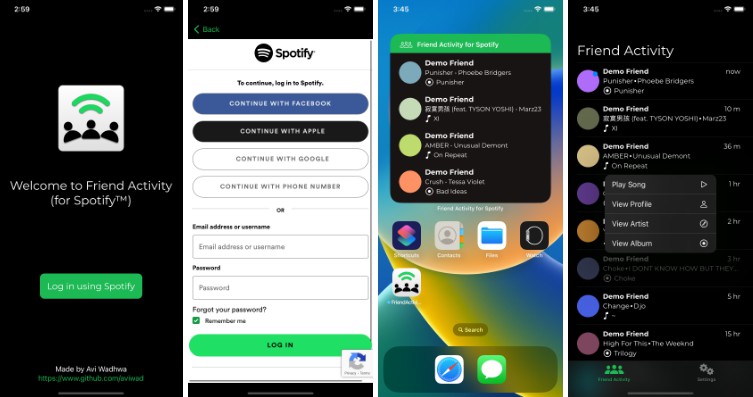
Reactjs - Dark Mode Toggle In Material Ui - Stack Overflow

Image Description:
GitHub - Creativesuraj/react-material-ui-dark-mode: React-material-ui
Image Description:
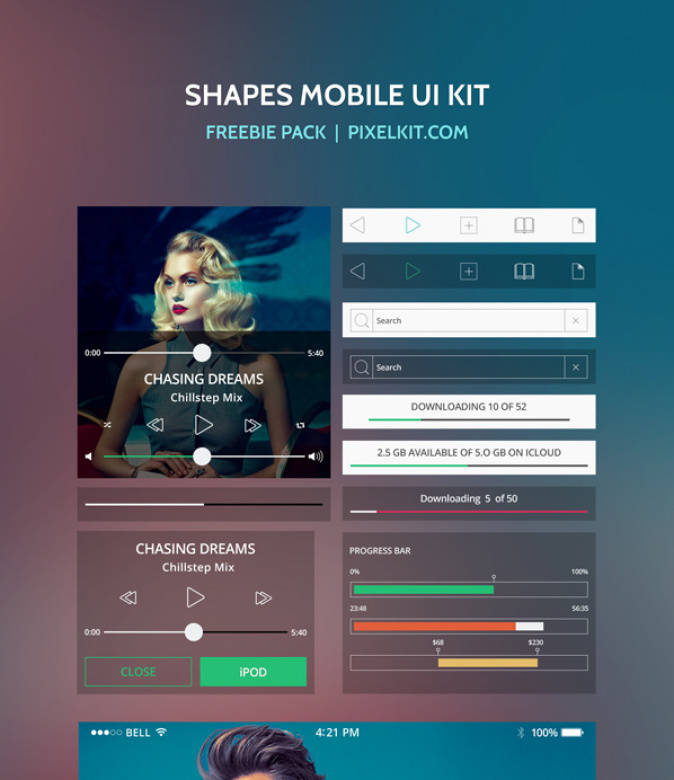
Material Design Dark UI Kit

Image Description: ui kit material dark design shapes mobile
Dark Material UI Designs, Themes, Templates And Downloadable Graphic

Image Description: