Get Kendo Ui Dark Mode
Kendo UI Dark Mode offers a sleek and modern interface for developers looking to enhance their applications. With a focus on usability, it provides a visually appealing experience.
Dark Mode is becoming increasingly popular in today's digital landscape. It not only reduces eye strain but also conserves battery life on mobile devices. Kendo UI Dark Mode is designed with these benefits in mind, making it an excellent choice for developers and users alike.
One of the standout features of Kendo UI Dark Mode is its flexibility. Developers can easily integrate this mode into their applications, creating a cohesive look and feel. Whether you are building dashboards, forms or data grids, Dark Mode adapts seamlessly to your design requirements.
Additionally, Kendo UI Dark Mode supports various themes that allow for customization. This means you can create a unique experience for your users without sacrificing performance or accessibility. It empowers developers to make their applications not just functional but also visually stunning.
For those seeking related images, Kendo UI Dark Mode enhances the overall aesthetic of your visuals. Dark backgrounds provide a better contrast for images, making colors pop and details stand out. This is especially beneficial for applications that rely heavily on imagery or visual data representation.
In conclusion, Kendo UI Dark Mode is more than just an aesthetic choice. It is a thoughtful design decision that enhances usability and provides a modern feel for applications. Embracing Dark Mode can elevate your projects and engage your users in new and exciting ways.
We've collected a few of the gorgeous images for your references, and now we're excited to show you 13 super cool images centered around kendo ui dark mode that we know you'll enjoy. Take a look:
* We kindly ask you to keep in mind that all the images shown below are simply for reference. We don't host or store any external media on our servers. Everything you see here has been carefully selected and embedded from various sources labeled as copyright-free for non-commercial use. Any media that visitors download is obtained directly from its original source. If you have any concerns about copyright or requests for content removal, we're always available to help. Just send us a message through our contact page.
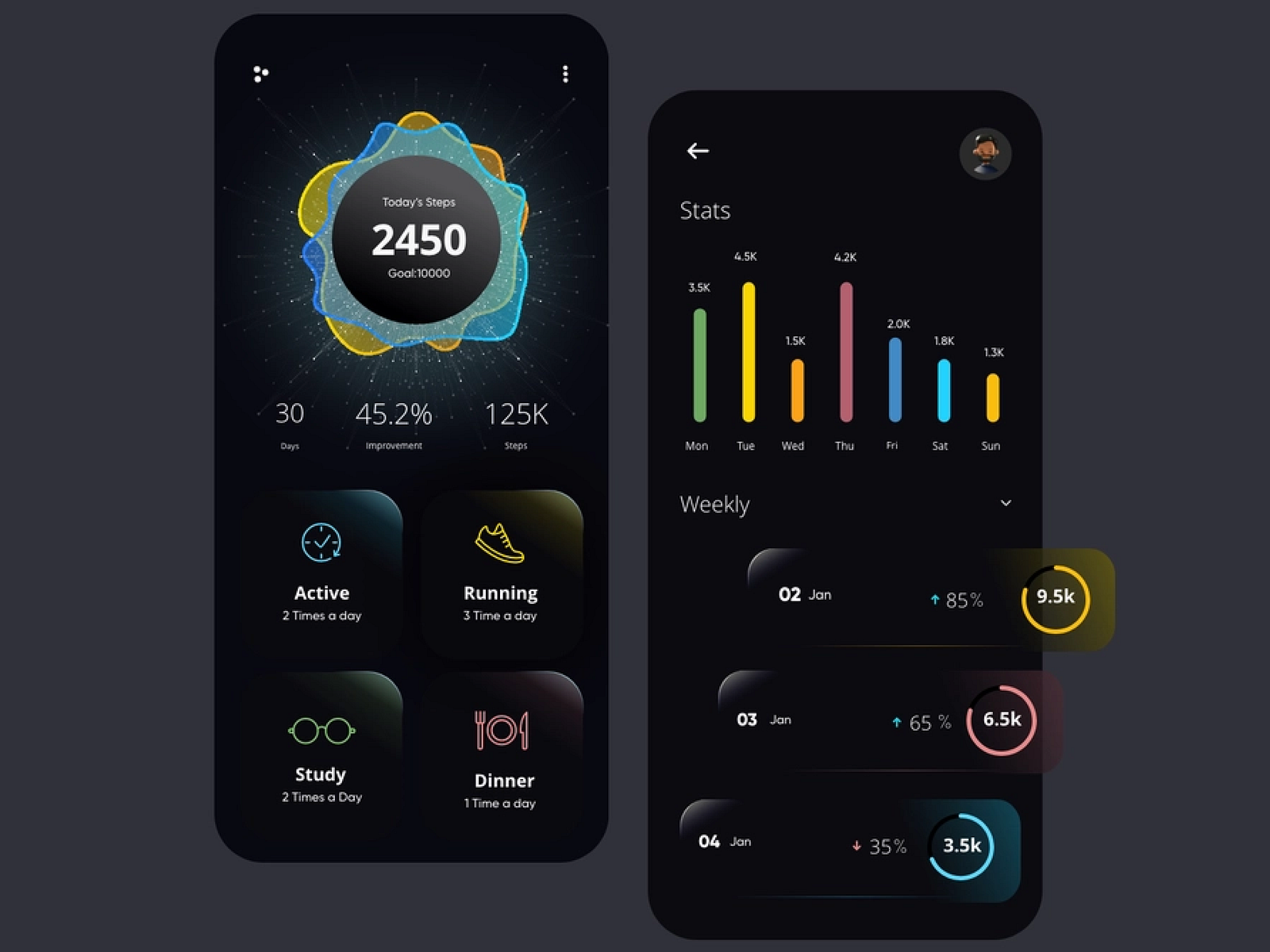
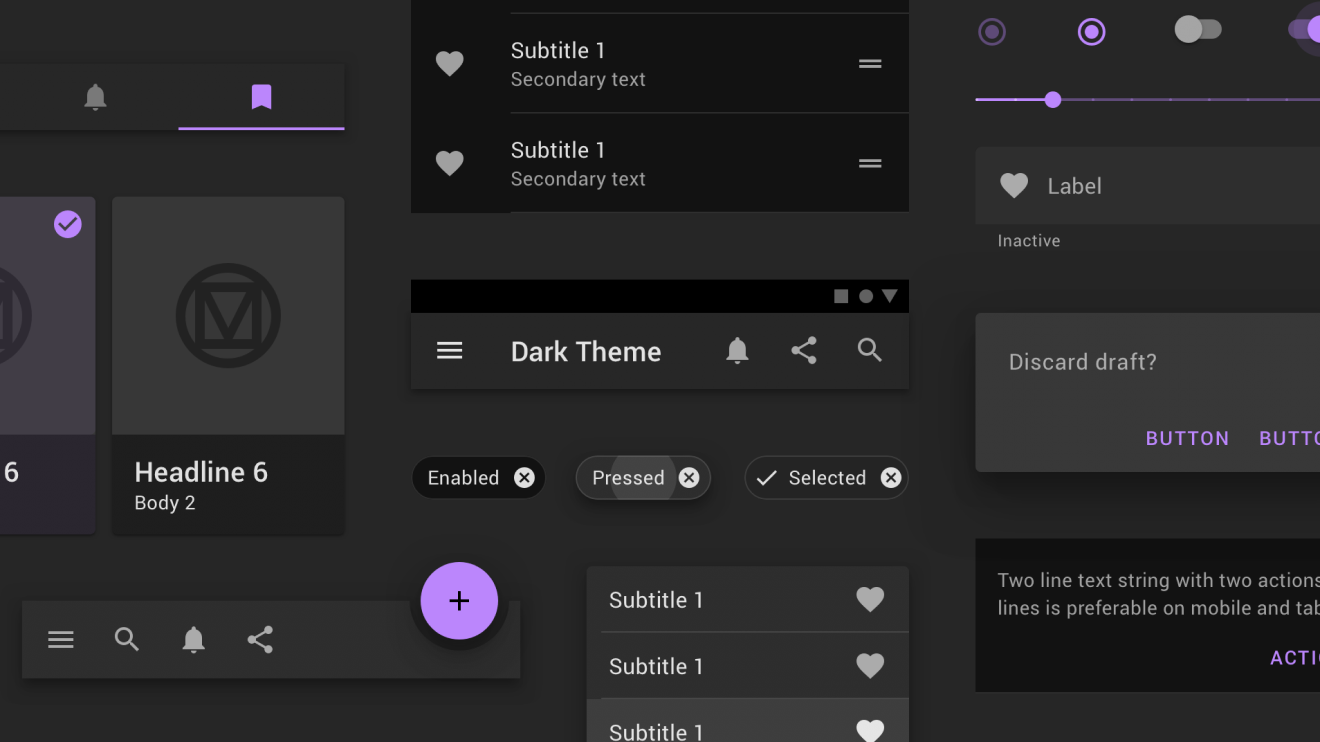
Dark Mode Ui By Saloni On Dribbble

Image Description:
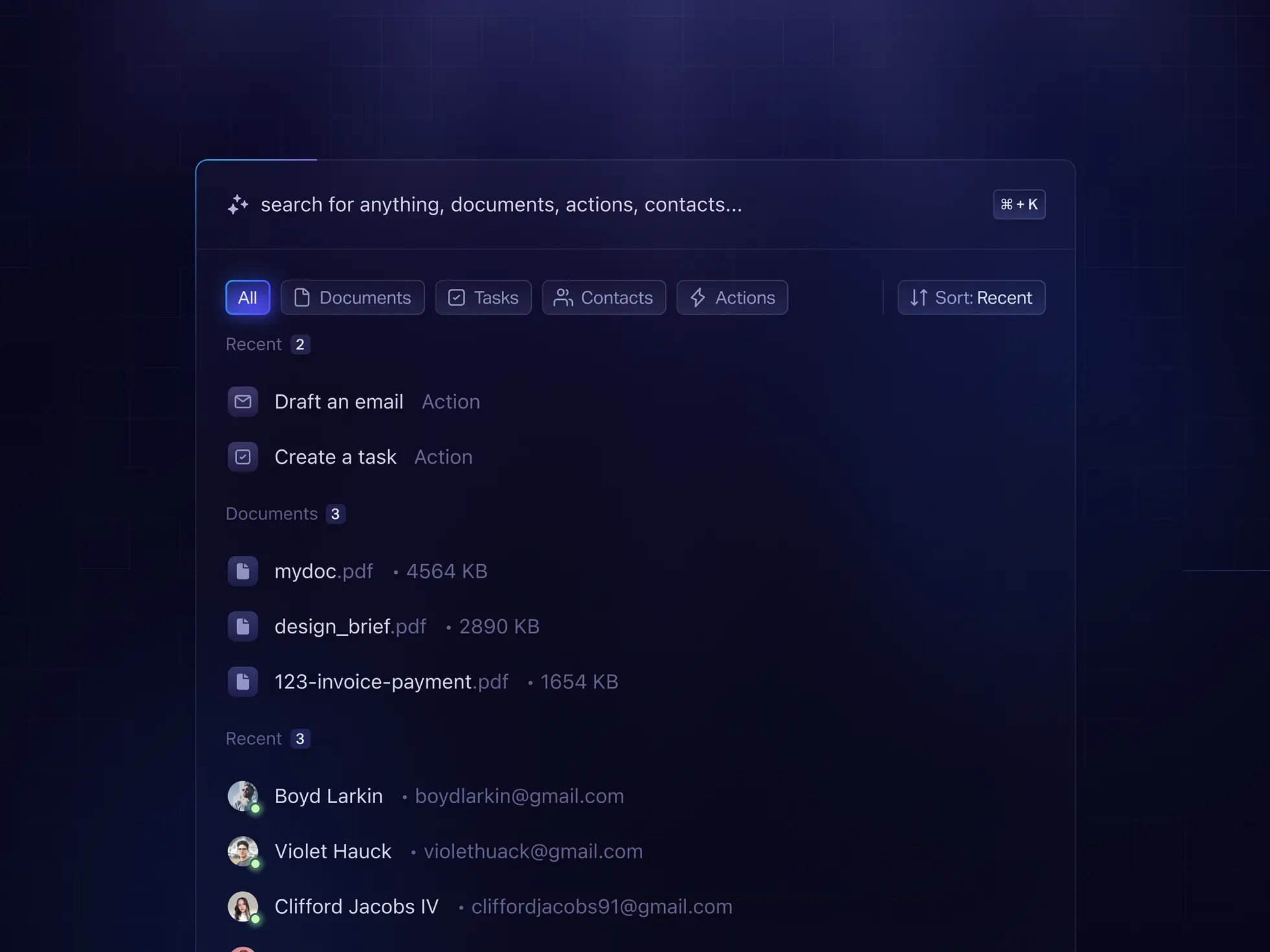
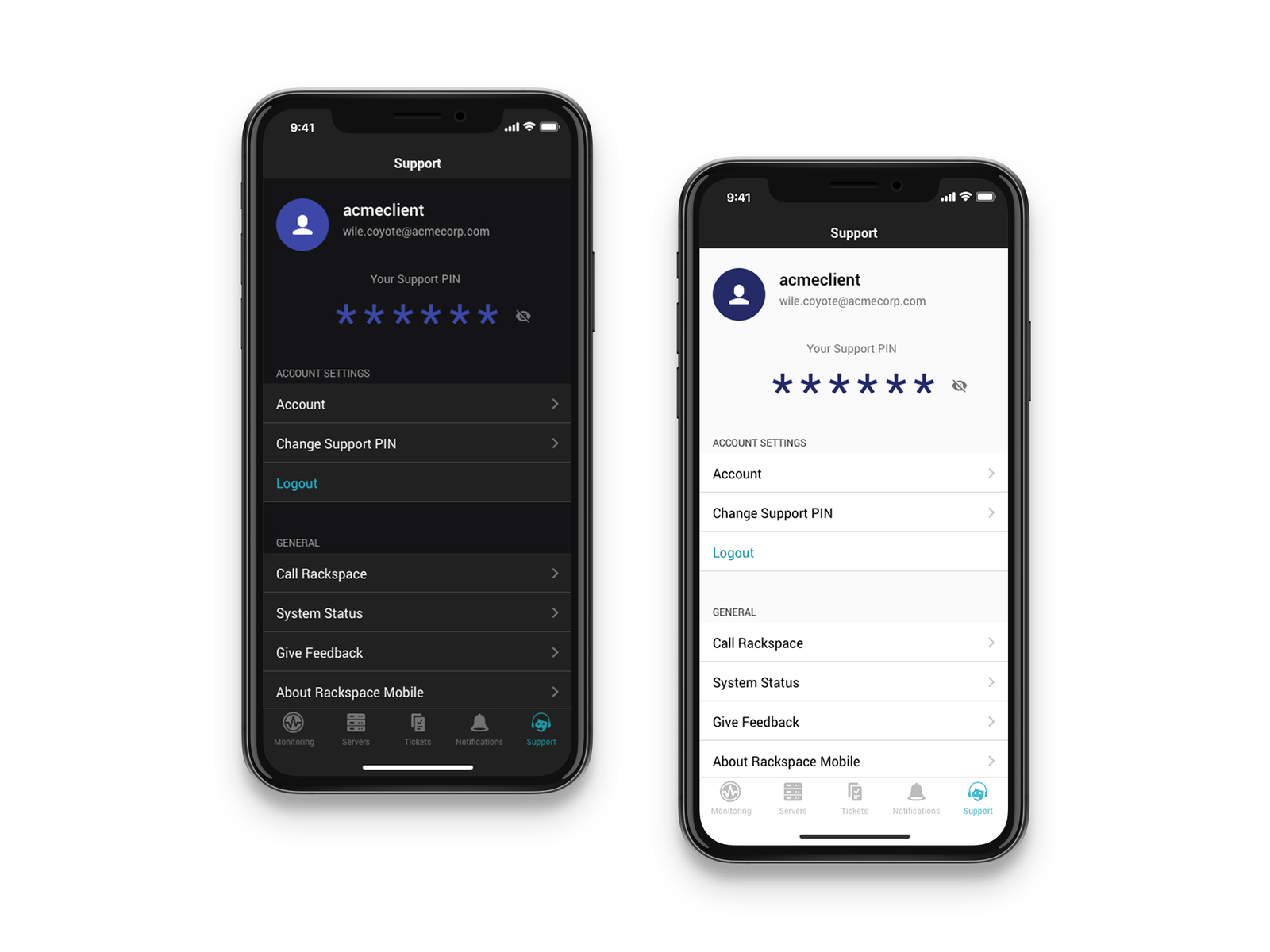
Dark Mode Command K UI — Inspiration Vault

Image Description:
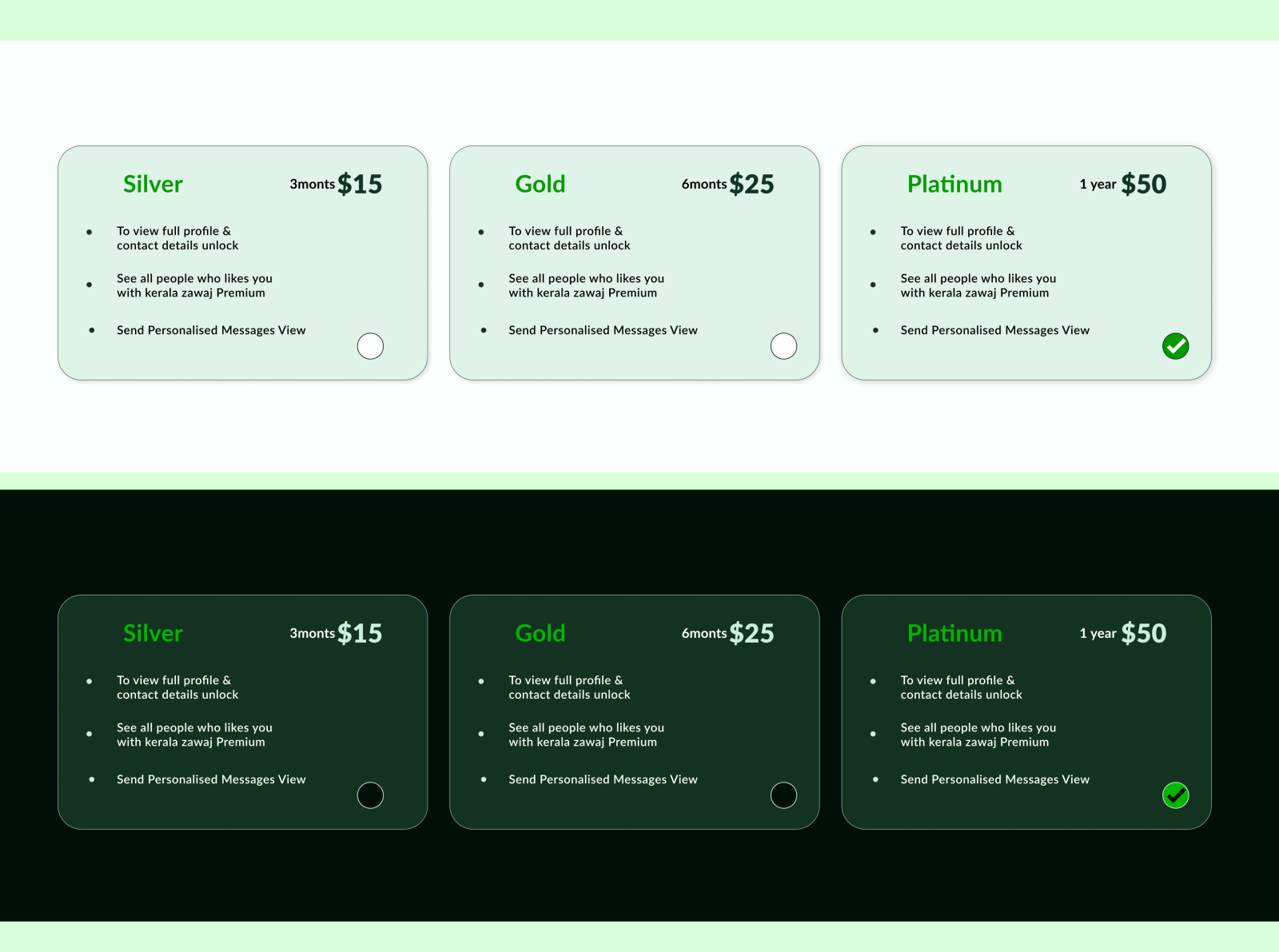
Dark Mode UI By Nandu S Narayanan On Dribbble

Image Description:
Dark Mode UI Design By Twolinecode On Dribbble

Image Description:
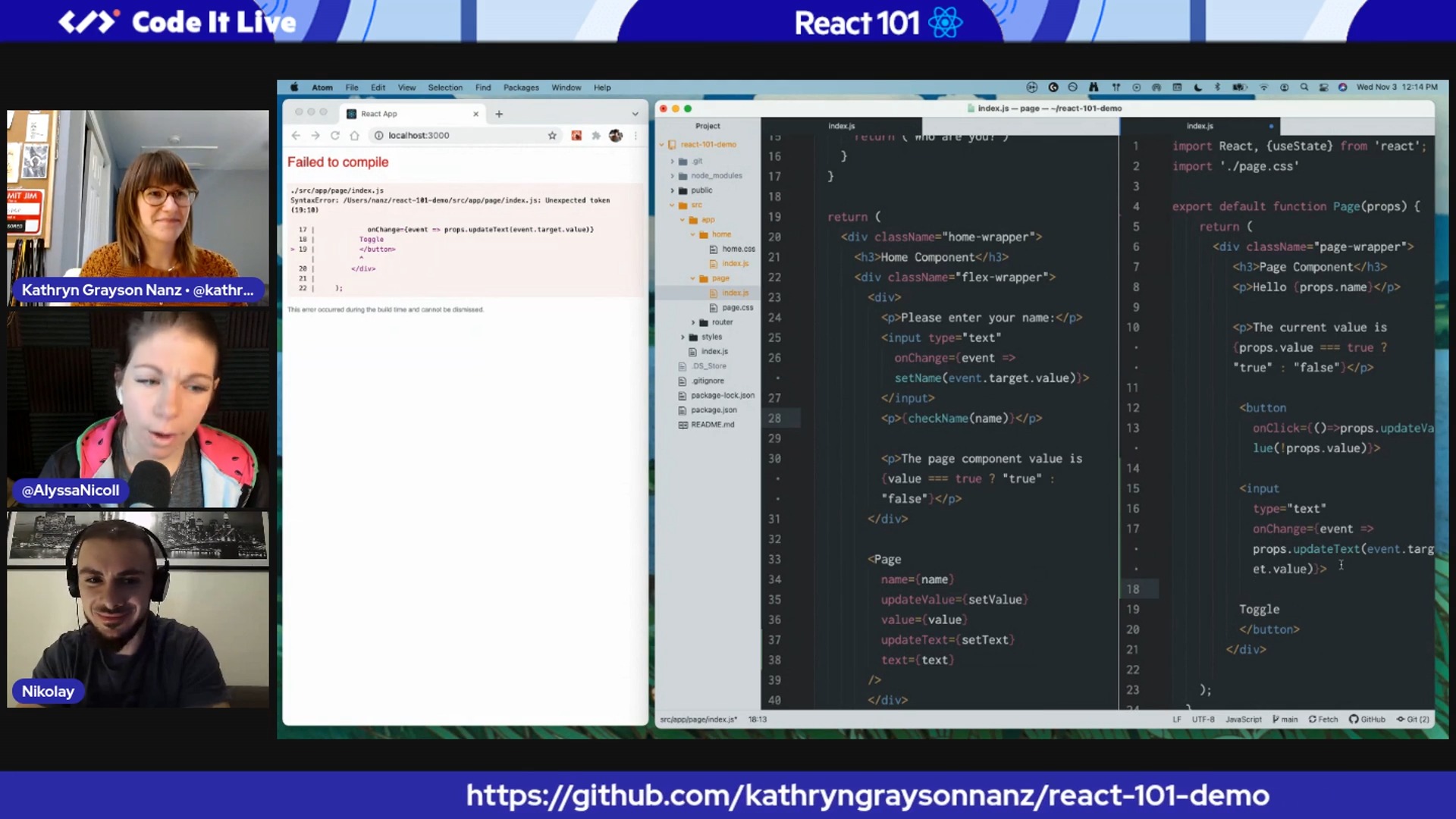
GitHub - Llgarrido/Kendo-UI-Angular-Dark-Ligth-Mode-Switcher-Example
Image Description:
Dark Mode Switch Ui - Tasteht

Image Description:
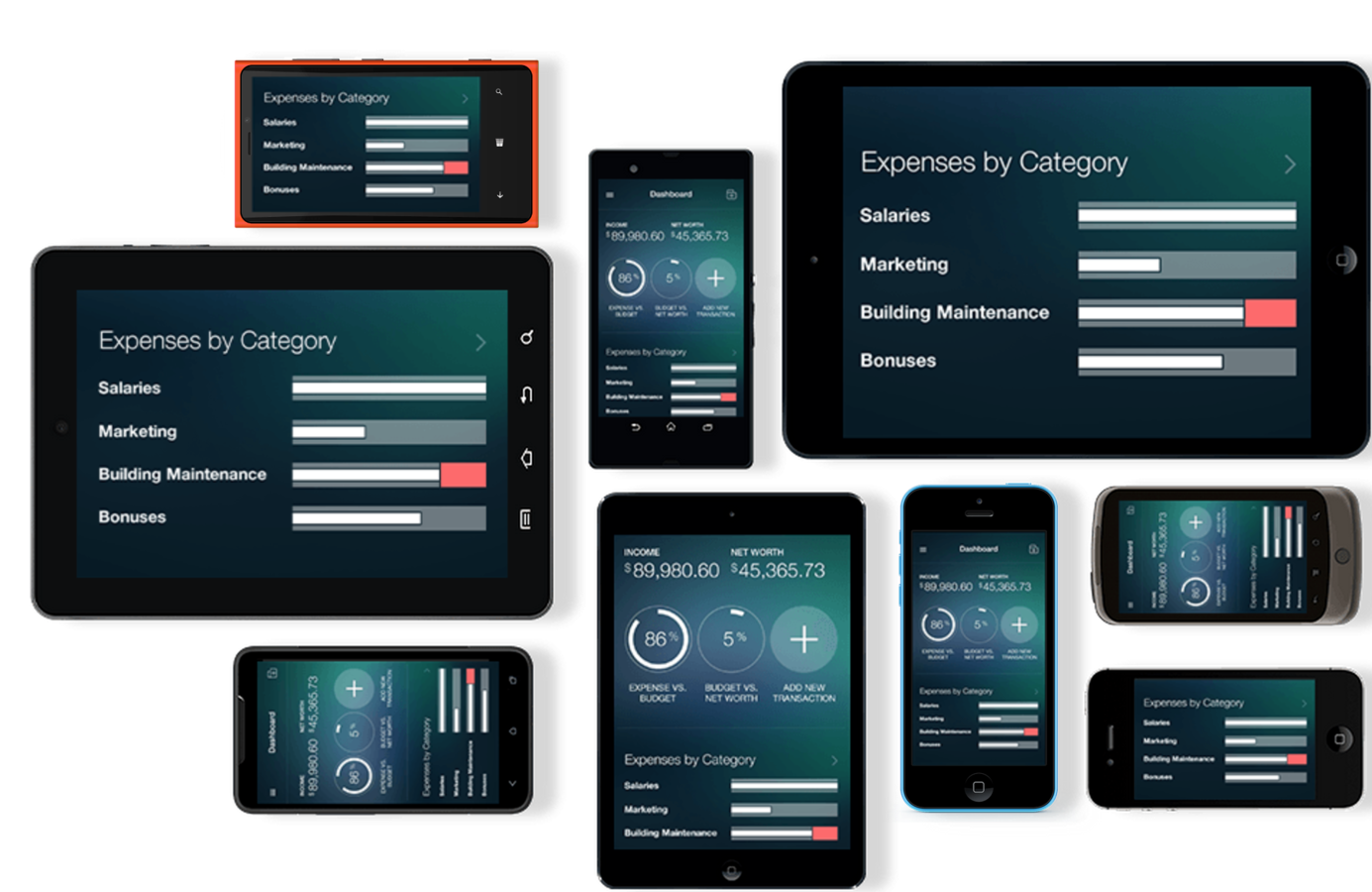
Kendo UI

Image Description: kendo ui adaptive
Kendo UI On Twitter: "Input In The Middle Of The Button? Bark If You

Image Description:
UI Design In Practice – Dark Mode | UXMISFIT.COM | Ui Design Principles

Image Description:
Introducing Dark Mode UI By Daniel Maldonado On Dribbble

Image Description:
Kendo UI October 2022 Update

Image Description:
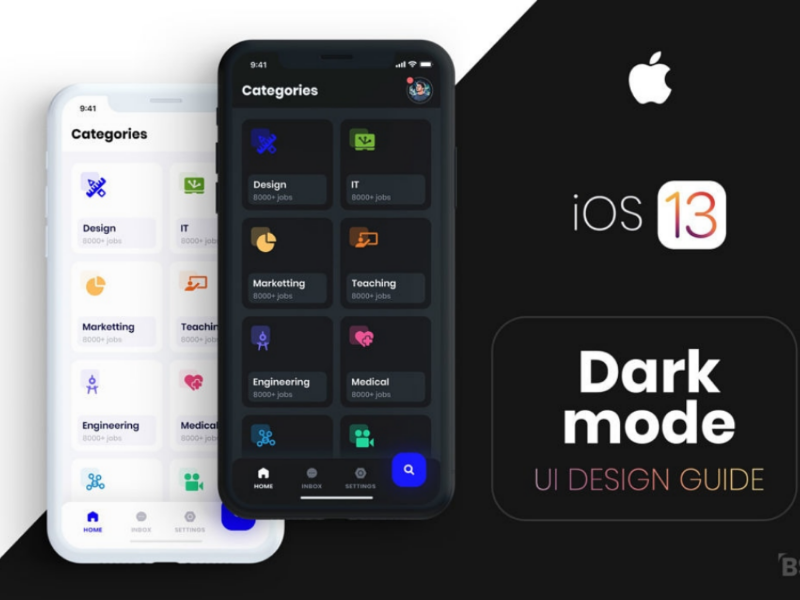
Dark Mode UI Guide By Welove_ui On Dribbble

Image Description: ui dribbble guide
Dark Mode UI Design By Thirumalaikumar On Dribbble

Image Description: