Dark Mode Ui Kit Figma
Discover the Dark Mode UI Kit for Figma designed to enhance your design experience with striking visuals and a sleek aesthetic.
Dark mode has become a favorite among designers and users alike. The Dark Mode UI Kit for Figma offers a streamlined way to create visually stunning applications without losing clarity. Whether you're developing a mobile app or a web interface, this kit is an essential tool in your design arsenal.
The primary benefit of using a dark mode UI kit is the reduced strain on users' eyes, especially in low-light environments. This can lead to longer periods of comfortable use, which is vital for applications that are frequently used during evening hours or in dark settings. By employing a darker palette, your designs not only look modern but also contribute to a pleasurable user experience.
This UI kit includes a variety of components such as buttons, forms, and navigation elements all optimized for dark mode. Its versatility means you can easily customize elements to match your brand's specific style while still adhering to best practices in accessibility and user experience. For designers looking for inspiration, the kit offers plenty of stunning design elements that are perfect for showcasing related images.
Whether you're just starting out in design or are a seasoned pro, the Dark Mode UI Kit for Figma is a valuable resource. It simplifies the design process while ensuring that your finished product is both elegant and functional. Start creating dark mode interfaces that captivate users and elevate your design projects today.
We've rounded up some of the amazing images for your references, so now we can’t wait to offer you 13 cool images connected to dark mode ui kit figma that we know you'll be into. Take a look:
* We kindly ask you to keep in mind that all the images shown below are simply for reference. We don't host or store any external media on our servers. Everything you see here has been carefully selected and embedded from various sources labeled as copyright-free for non-commercial use. Any media that visitors download is obtained directly from its original source. If you have any concerns about copyright or requests for content removal, we're always available to help. Just send us a message through our contact page.
Ui Kits Dark Mode | Figma

Image Description:
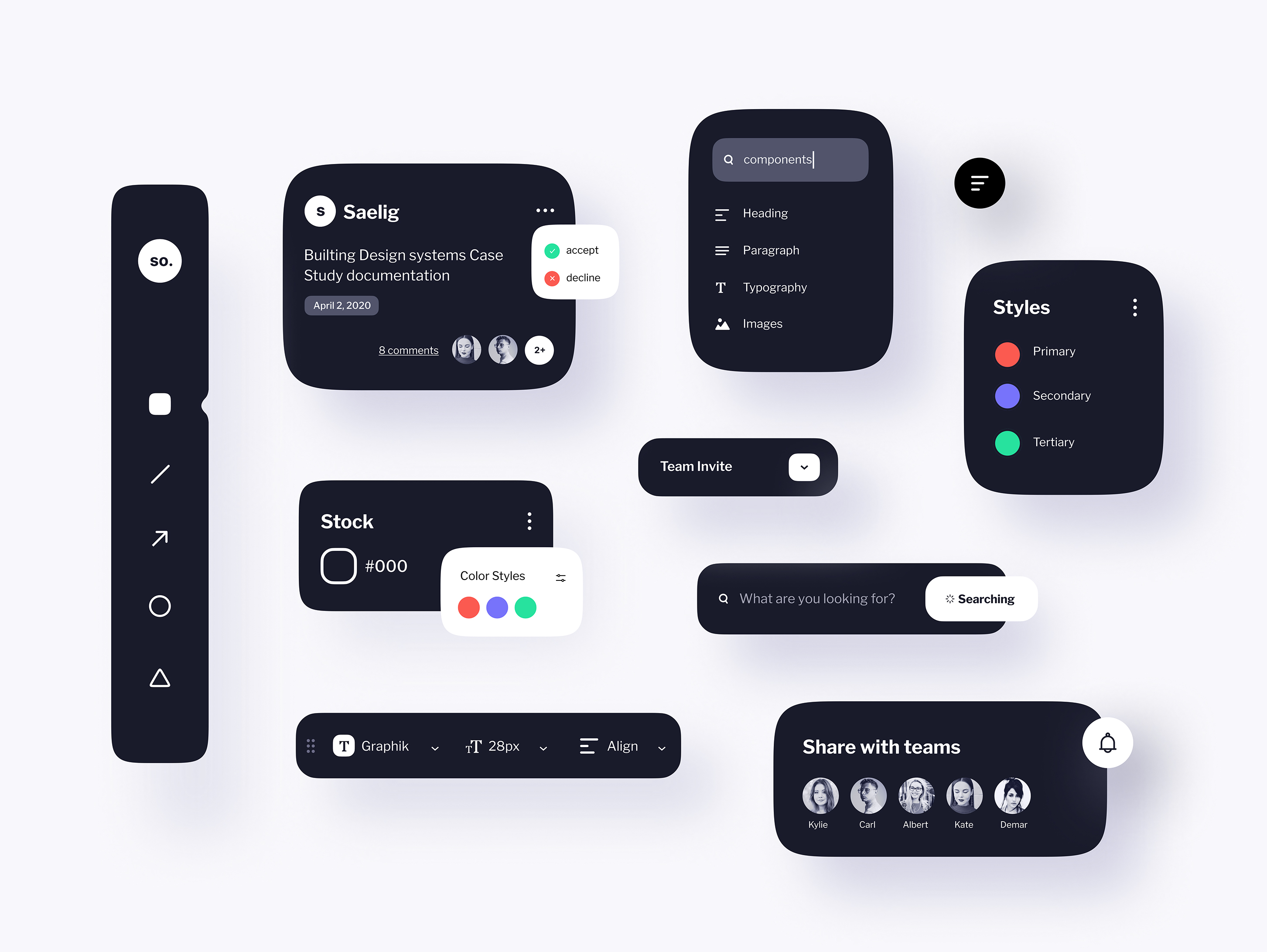
Figma UI Kits - Dark Mode By Brandi On Dribbble

Image Description:
Accessible Dark Mode UI Kit | Figma Community

Image Description:
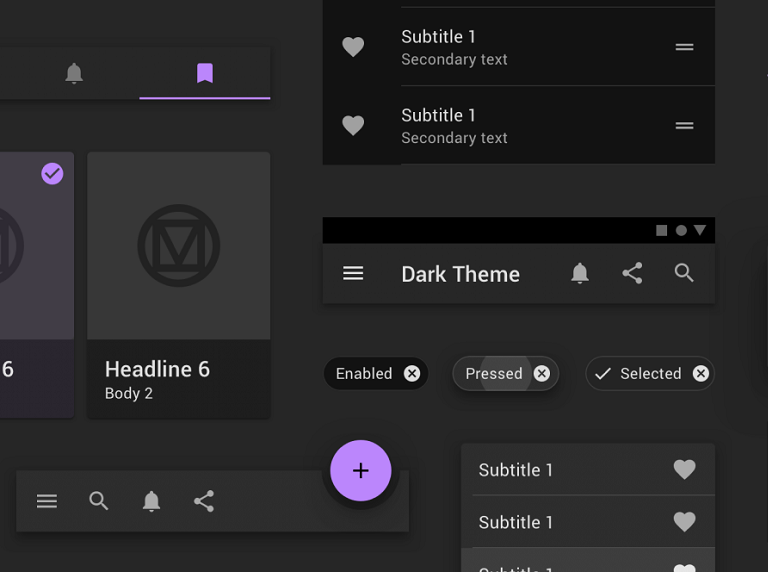
Material Design Dark Mode - UI Kits For Figma

Image Description:
UI Component Note - Light/Dark Mode | Figma

Image Description:
Dark UI Components For Websites | Figma

Image Description:
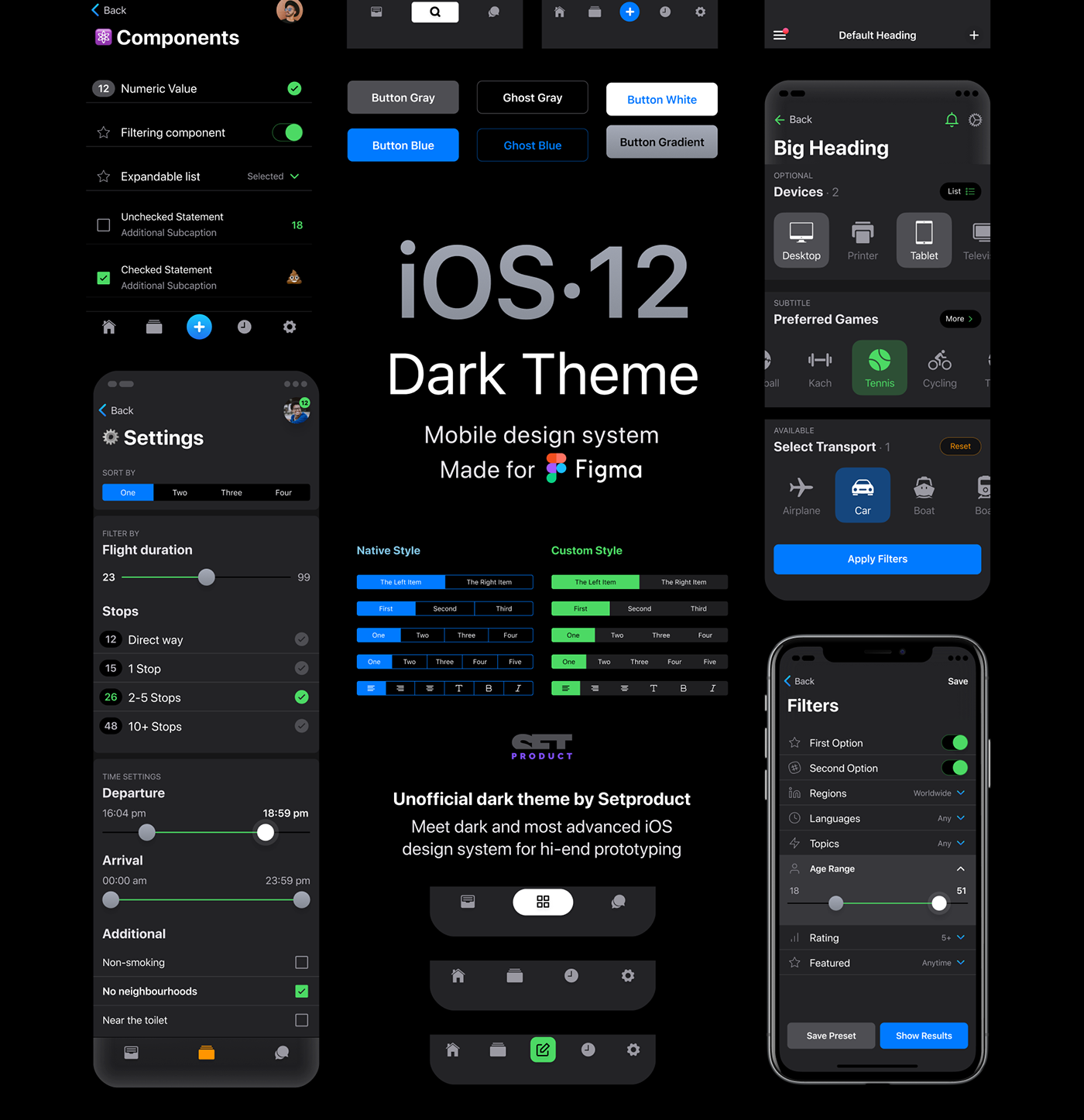
IOS Dark Theme UI Kit For Figma :: Behance

Image Description:
Material Dark Theme Design Kit | Figma
Image Description:
Figma UI Kits - Dark Mode By Brandi On Dribbble

Image Description:
Accessible Dark Mode UI Kit | Figma

Image Description:
Figma UI Kits - Dark Mode By Brandi On Dribbble

Image Description:
UI Component - Dark Mode | Figma

Image Description:
IOS Dark Theme UI Kit For Figma :: Behance

Image Description: ios figma sections gumroad