Fantastic Dark Mode React
Dark mode in React is a powerful feature that allows users to switch to a darker color scheme. This not only looks sleek but also reduces eye strain, especially in low-light environments.
Embracing dark mode can enhance user experience by providing an aesthetics that many find visually appealing. With the rise in popularity of dark themes in apps and websites, incorporating dark mode into your React application can make it stand out. Users appreciate the modern look and feel, and it can even extend battery life on devices with OLED screens.
Implementing dark mode in React is straightforward. Libraries such as Material-UI or custom CSS solutions enable developers to quickly integrate this feature. By using toggle buttons, users can easily switch between light and dark themes. This not only empowers users but also showcases your attention to their needs.
Dark mode is especially beneficial for users who search for related images or engage with creative content. It can highlight visuals beautifully, allowing colors and details to pop against a darker background. This visual clarity is significant for designers, photographers, and artists looking to showcase their work effectively.
In summary, dark mode in React is not just a trending choice but a thoughtful feature that enhances usability and aesthetics. Whether you are developing an app or a website, consider implementing dark mode to meet modern design standards and user expectations.
We've rounded up a solid mix of the gorgeous images for your references, so now we’re thrilled to show you 13 gorgeous images related to dark mode react that we're pretty sure you'll vibe with. Check it out:
* We kindly ask you to keep in mind that all the images shown below are simply for reference. We don't host or store any external media on our servers. Everything you see here has been carefully selected and embedded from various sources labeled as copyright-free for non-commercial use. Any media that visitors download is obtained directly from its original source. If you have any concerns about copyright or requests for content removal, we're always available to help. Just send us a message through our contact page.
React-native-dark-mode - Npm

Image Description: react
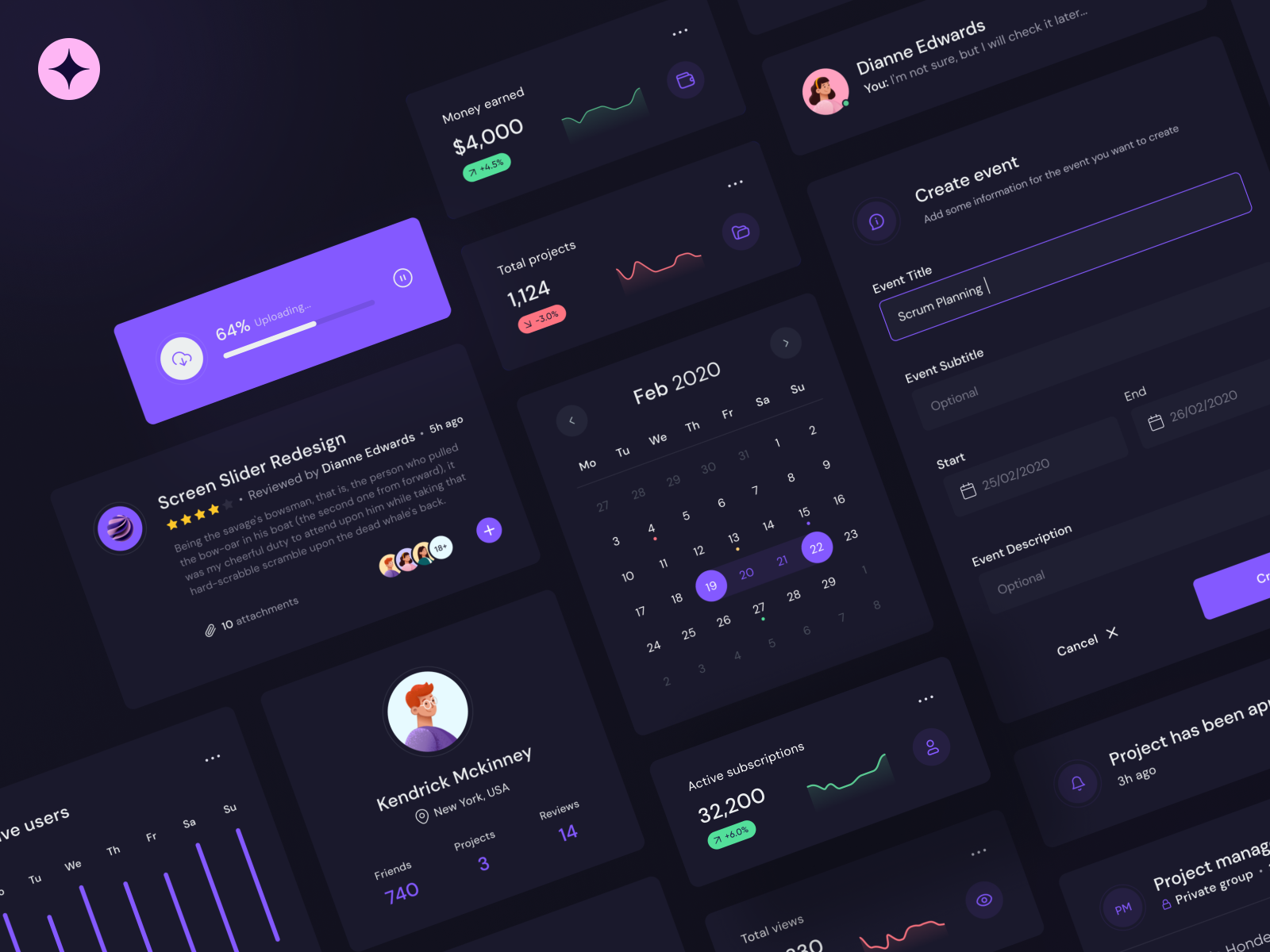
React UI Components Dark Mode By Alex Maslii For Magic Creators On Dribbble

Image Description: react dark dribbble
Dark Mode React - Codesandbox

Image Description:
React-toggle-dark-mode - Npm

Image Description:
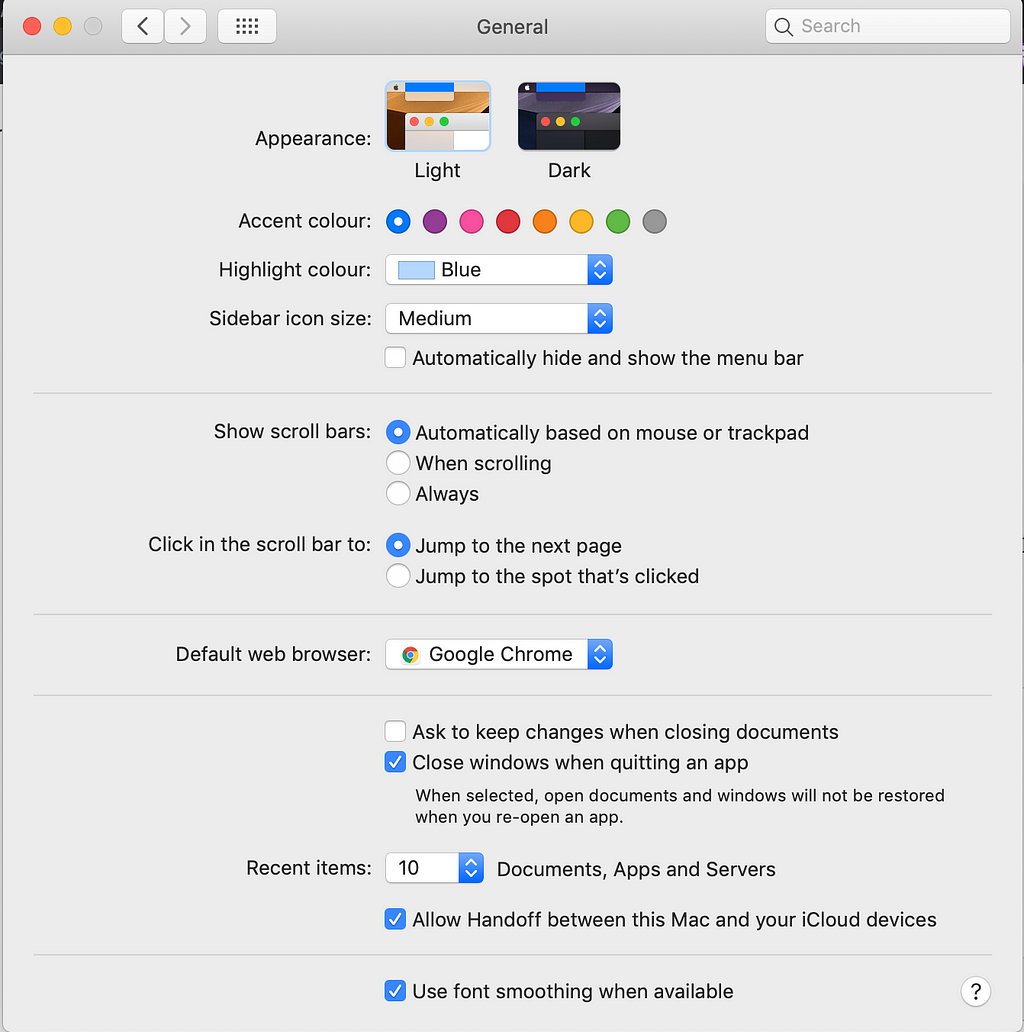
The Comprehensive Guide To Dark Mode In React Native - LogRocket Blog

Image Description:
Dark-mode-react - Codesandbox

Image Description:
Create A Dark Mode Hook In React.js - Coding For Entrepreneurs

Image Description:
Dark Mode Not Working React Navigation React Native - Stack Overflow

Image Description: react
Dark Mode Support In React Native Apps - Instamobile

Image Description: react dark instamobile
5 Easy Methods To Implement Dark Mode In React Native | ButterCMS

Image Description: react implement buttercms wrapping paper
A Cutesy Dark Mode Toggle Button For React

Image Description: react mode dark toggle cutesy button
Implement Dark Mode With React | LaptrinhX

Image Description:
The Comprehensive Guide To Dark Mode In React Native - LogRocket Blog

Image Description: